JavaScriptのイベント処理は種類も多いので、比較的分かりやすいイベントで使いそうなものを1つにまとめた簡単なサンプルを作りました。
利用したイベントは、load, resize, mouseup, mousedown, keydown の5つです。
ソースコード
eventIroIro.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>色々なイベント</title>
<script>
// 起動時
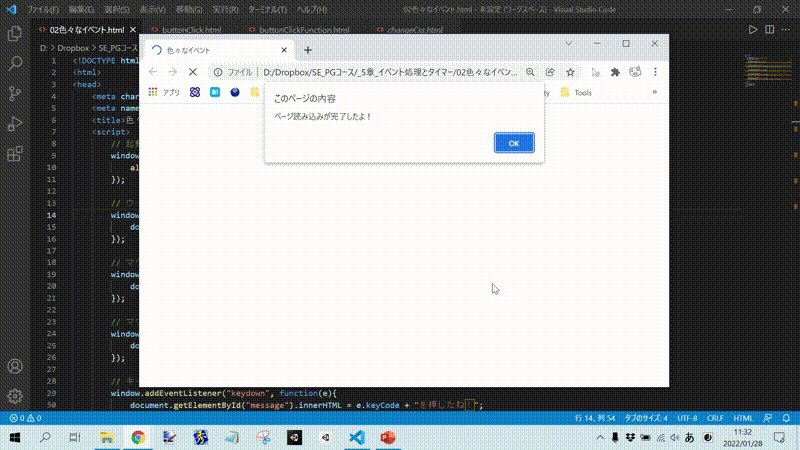
window.addEventListener("load", function(){
alert("ページ読み込みが完了したよ!");
});
// ウインドウサイズを変更したとき
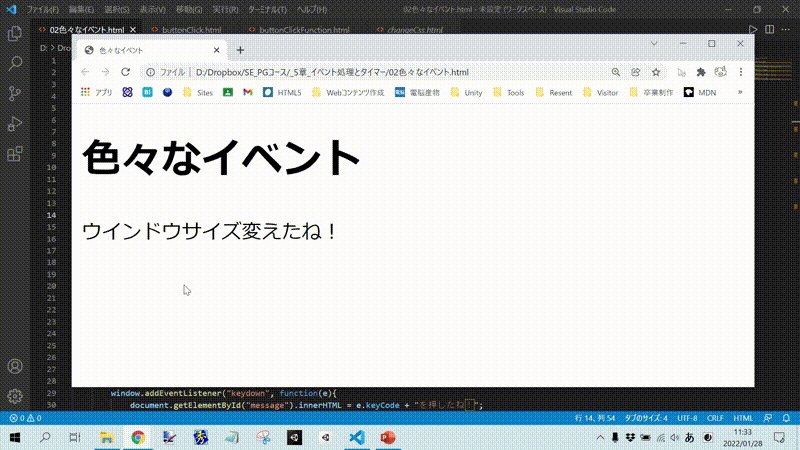
window.addEventListener("resize", function(){
document.getElementById("message").innerHTML = "ウインドウサイズ変えたね!";
});
// マウスボタンを離したとき
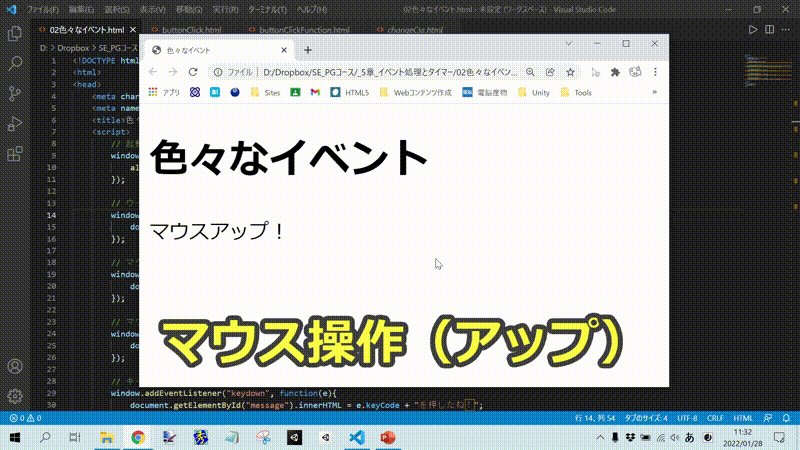
window.addEventListener("mouseup", function(){
document.getElementById("message").innerHTML = "マウスアップ!";
});
// マウスボタンを押したとき
window.addEventListener("mousedown", function(){
document.getElementById("message").innerHTML = "マウスダウン!";
});
// キーボードを押したとき
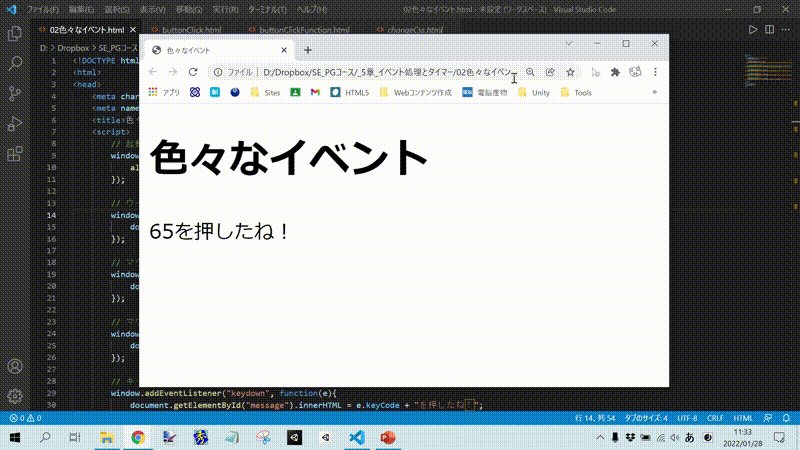
window.addEventListener("keydown", function(e){
document.getElementById("message").innerHTML = e.keyCode + "を押したね!";
});
</script>
</head>
<body>
<h1>色々なイベント</h1>
<p id="message">???</p>
</body>
</html>
実行イメージ
実際にマウスやキーボードなどを操作して試してみてください。

少し解説
段落タグ(pタグ)につけた id=message の場所に、どんなイベントが実行されたか表示するようにしています。
例)マウスボタンを押したとき
window.addEventListener("mousedown", function(){
document.getElementById("message").innerHTML = "マウスダウン!";
});
どんなイベントがあるかは以下でチェックしてみてください。(膨大です!)
DOM イベント - Web API | MDN
イベントは、コードの実行に影響を与える可能性のある「興味深い変化」をコードに通知するために発行されます。これは、マウス操作やウィンドウのサイズ変更などのユーザー操作や、環境の変化(バッテリー残量の低下...
無名関数に引数を指定すると、引数を通してイベントごとのプロパティを取得できます。
イベントごとのプロパティとは、例えばマウスをクリックしたときのマウス座標とかキーボードを押した時、どんなキーが押されたかなどの情報です。
今回この引数を使ってキーボードが押された時のキー番号(Aキーなら65のような)を表示しています。
// キーボードを押したとき
window.addEventListener("keydown", function(e){
document.getElementById("message").innerHTML = e.keyCode + "を押したね!";
});
プロパティは、イベントにより変わります。
参考までに、今回使ったキーボードイベントのプロパティは以下で参照できます。
KeyboardEvent - Web API | MDN
KeyboardEvent オブジェクトは、キーボードによるユーザーの操作を示します。個々のイベントがユーザーとキーとの間の単一の操作(または修飾キーとの組み合わせ)を表します。イベントの種類 (ke...
ドキュメントをよく読んでみてください。色々なイベント処理に出会えると思います。
以上、JavaScript:色々なイベント処理でした。



コメント