テキストボックスに入力した文字色と背景色をサイトに適用させます。
適用した色を次回以降のアクセスでも継続するため、ローカルストレージにそれぞれ保存します。
色を変えるボタンで文字色・背景色変更後、一度サイトを閉じてもう一度アクセスしてみると保存されていることが分かります。
ソースコード
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="main.js"></script>
<title>文字色と背景色を保存する</title>
</head>
<body>
<h1>古池や 蛙飛び込む 水の音</h1>
<p><input type="text" id="bkcolor" size="40" placeholder="背景色をいれてね 例)red, skyblue, #ffcc00 ..."></p>
<p><input type="text" id="color" size="40" placeholder="文字色をいれてね 例)red, skyblue, #ffcc00 ..."></p>
<p><button type="button" id="changeBtn">色を変える</button></p>
</body>
</html>
main.js
/*
* main.js:
* 文字色と背景色を保存する(ローカルストレージに保存)
*
*/
const KEY_COLOR = "COLOR"; // 文字色用キー
const KEY_BKCOLOR = "BKCOLOR"; // 背景色用キー
let color = null; // 文字色
let bkcolor = null; // 背景色
/*
* ローカルストレージのデータチェック
*/
function getStorage(){
// ローカルストレージに保存された内容を取得
color = localStorage.getItem(KEY_COLOR);
bkcolor = localStorage.getItem(KEY_BKCOLOR);
// ローカルストレージに文字色と背景色データが保存されていれば色変更
if(color !== null && bkcolor != null){
setColor();
}
}
/*
* ローカルストレージに色名(文字色・背景色)を保存する
*/
function setStorage(){
localStorage.setItem(KEY_COLOR, color);
localStorage.setItem(KEY_BKCOLOR, bkcolor);
}
/*
* 文字色と背景色を変更する
*/
function setColor(){
document.querySelector("body").style.color = color;
document.querySelector("body").style.backgroundColor = bkcolor;
}
/*
* 起動時にローカルストレージの内容をチェックして色を設定
*/
window.addEventListener("load", ()=>{
// ボタンイベント設定
document.getElementById("changeBtn").addEventListener("click", ()=>{
// テキストボックスに入力された文字色と背景色を取得
color = document.getElementById("color").value;
bkcolor = document.getElementById("bkcolor").value;
// 双方のテキストボックスのどちらかが何も入っていないとき
if(color === "" || bkcolor === ""){
alert("文字色と背景色を指定してください");
return;
}
// 文字色・背景色変更
setColor();
// 変更した色名をストレージに保存
setStorage();
});
// ローカルストレージの内容をチェック
getStorage();
});
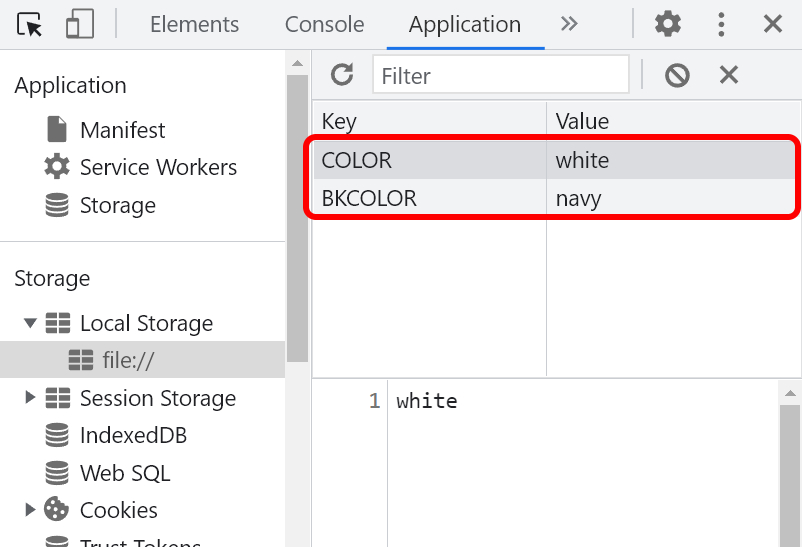
ローカルストレージ内容
文字色(COLOR)、背景色(BKCOLOR)の2つのキーを使って保存しています。



コメント