テキストボックスに入力した文字列をローカルストレージに書き込みと読み込みを行うサンプルを紹介します。
実行イメージ
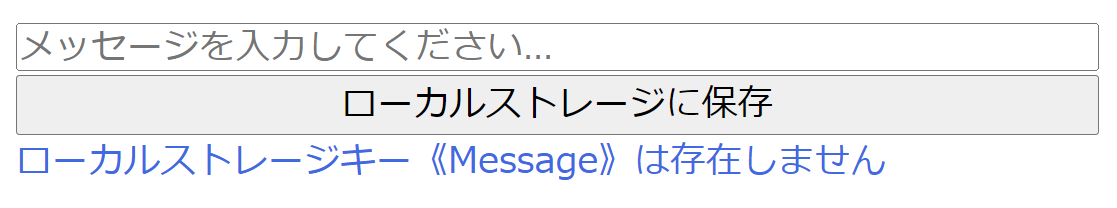
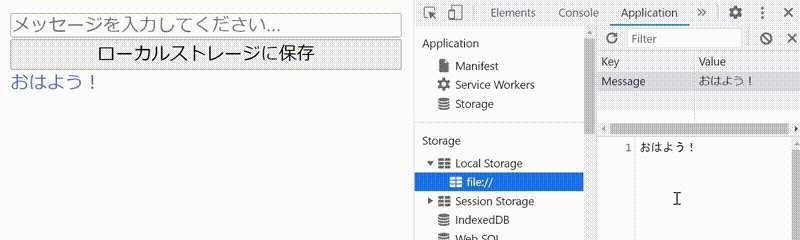
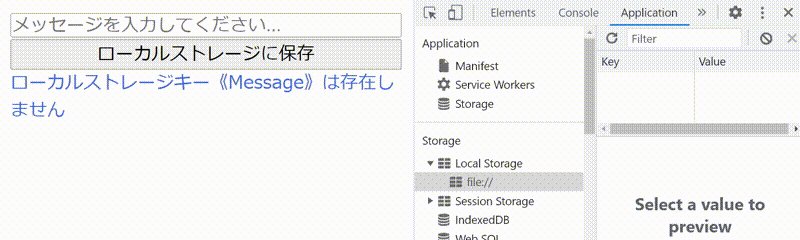
初めて表示したときのメッセージ

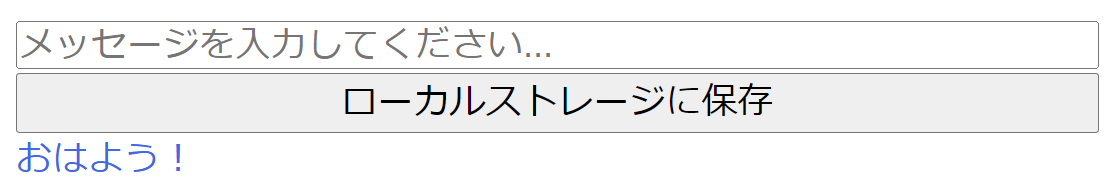
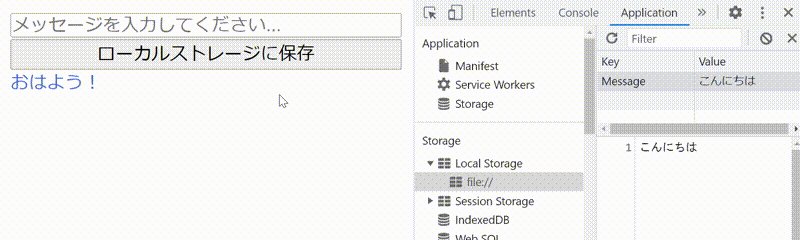
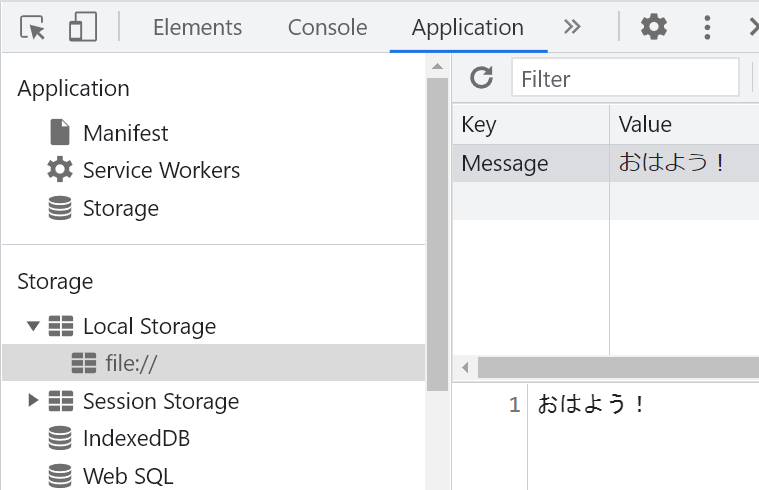
テキストボックスに文字列を入力後、保存ボタンを押し、ページを更新した場合の表示(書き込み内容が下に表示される)

試しに保存ボタンを押した後、一旦ブラウザを閉じて再度同じページにアクセスしてみてください。
保存内容が表示されるはずです。(これがローカルストレージの特徴です)
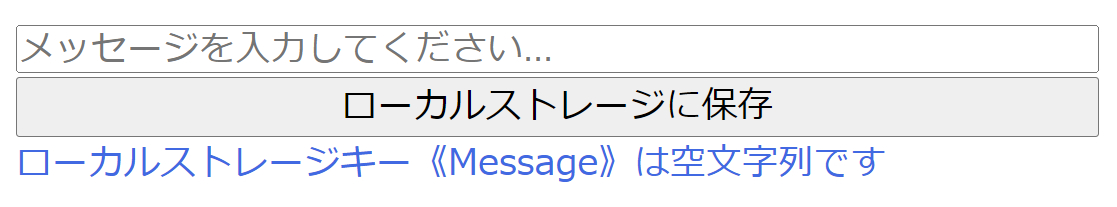
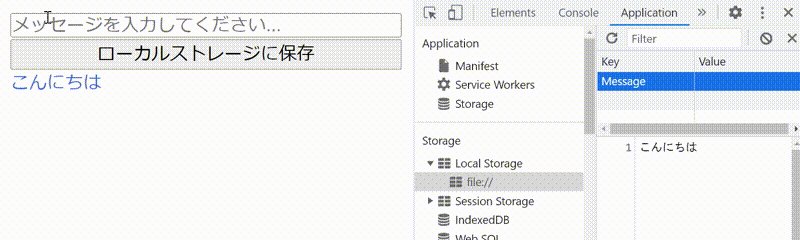
空文字列を書き込んだ場合のメッセージ

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>ローカルストレージへの読み書き</title>
</head>
<body>
<p><input type="text" id="txtMessage" size="40" placeholder="メッセージを入力してください..."></p>
<p><input type="button" id="btnSave" value="ローカルストレージに保存"></p>
<p class="message"></p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
padding: 1em;
}
p, input{
box-sizing: border-box;
width: 100%;
font-size: 18pt;
}
.message{
color: royalblue;
}
main.js
// main.js
// ローカルストレージキー
const myKey = "Message";
// ローカルストレージから読み込む
const getLocalStrage = ()=> {
// キーからローカルストレージ内容を取得
const strageValue = localStorage.getItem(myKey);
// 表示
if(strageValue === null){ // 初めて書き込む場合
document.querySelector(".message").textContent = `ローカルストレージキー《${myKey}》は存在しません`;
}
else if(strageValue === ""){ // ローカルストレージキーの文字列が空の場合
document.querySelector(".message").textContent = `ローカルストレージキー《${myKey}》は空文字列です`;
}
else{ // ローカルストレージに何か書き込まれていた場合
document.querySelector(".message").textContent= strageValue;
}
};
// ローカルストレージに書き込む
const setLocalStrage = ()=>{
const txtMessage = document.getElementById("txtMessage").value; // テキストボックス文字列を取得
localStorage.setItem(myKey, txtMessage); // ローカルストレージにキーを使って書き込み
};
// 起動時の処理
window.addEventListener("load", ()=>{
getLocalStrage(); // ローカルストレージ内容をチェック
btnSave.addEventListener("click", setLocalStrage, false); // ボタンイベント:書き込み処理
});
ローカルストレージへの読み書きの基本
ローカルストレージへの読み書きにはストレージキーが必要になります。
ストレージキーはなんてこともなく、ただの一意に識別される文字列です。
ローカルストレージはドメイン毎にストレージキー別に読み書きができます。
別のストレージキーを使えば、複数のデータを保存できます。保存容量は同一ドメインで5MBまでです。
ローカルストレージへの書き込みにはlocalStrageオブジェクトのsetItemメソッドを利用します。
localStrage.setItem( ローカルストレージキー, 書き込み文字列 );
以下は、ローカルストレージキーMyKeyにHello!という文字列を書き込む例です。
localStrage.setItem( "MyKey", "Hello!" );
ローカルストレージに保存した内容は半永久的に保存されるため、次回同じページにアクセスしても保存内容は失われていません。(ブラウザのキャッシュクリアなどすると消える)
ローカルストレージの読み込みは、ローカルストレージキー毎にgetItemメソッドを利用します。
そのため引数は1つです。getItemメソッドの戻り値は、保存された文字列となります。
localStrage.getItem( ローカルストレージキー );
以下は、ローカルストレージキーMyKeyから保存された文字列を変数valueに読み込む例です。
value = localStrage.getItem( "MyKey" );
ソースコード解説
今回は「Message」という名前でローカルストレージキーを変数myKeyに設定しました。
// ローカルストレージキー
const myKey = "Message";
ローカルストレージからの読み込み・書き込みはそれぞれgetLocalStrage, setLocalStrageという関数で行っています。
起動時にgetLocalStrage関数を使って、ローカルストレージキーからデータを読み込みます。
// 起動時の処理 window.addEventListener("load", ()=>{ getLocalStrage(); // ローカルストレージ内容をチェック btnSave.addEventListener("click", setLocalStrage, false); // ボタンイベント:書き込み処理 });
起動時に実行されるgetLocalStrage関数では、
- ローカルストレージキー(MyKey)が存在しない場合(= null)
- ローカルストレージキーが存在するが文字列が空の場合(= “”)
- ローカルストレージキーが存在して文字列が入っている場合(上記以外)
の3点をチェックして .message クラスの段落タグにメッセージを表示しています。
// ローカルストレージから読み込む const getLocalStrage = ()=> { // キーからローカルストレージ内容を取得 const strageValue = localStorage.getItem(myKey); // 表示 if(strageValue === null){ // 初めて書き込む場合 document.querySelector(".message").textContent = `ローカルストレージキー《${myKey}》は存在しません`; } else if(strageValue === ""){ // ローカルストレージキーの文字列が空の場合 document.querySelector(".message").textContent = `ローカルストレージキー《${myKey}》は空文字列です`; } else{ // ローカルストレージに何か書き込まれていた場合 document.querySelector(".message").textContent= strageValue; } };
書き込みは起動時にボタンイベントにsetLocalStrage関数を設定してあります。
btnSave.addEventListener("click", setLocalStrage, false);
保存ボタンをクリックするとsetLocalStrage関数が呼び出され、ローカルストレージキーMyKeyにテキストボックスの文字列内容を保存します。
// ローカルストレージに書き込む const setLocalStrage = ()=>{ const txtMessage = document.getElementById("txtMessage").value; // テキストボックス文字列を取得 localStorage.setItem(myKey, txtMessage); // ローカルストレージにキーを使って書き込み };
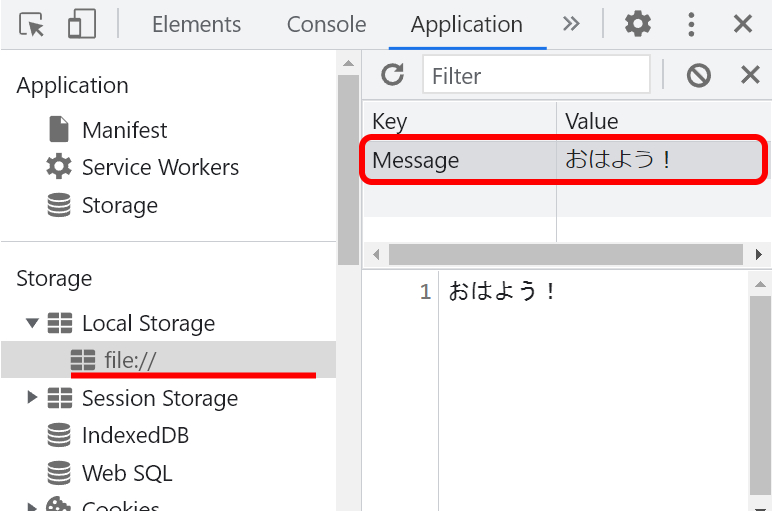
ローカルストレージの状態をチェックする(Chromeの場合)
実際にローカルストレージに書き込んだ内容が保存されているかチェックしてみます。
ブラウザはChromeです。
F12キーを押します。
コンソールが表示されます。
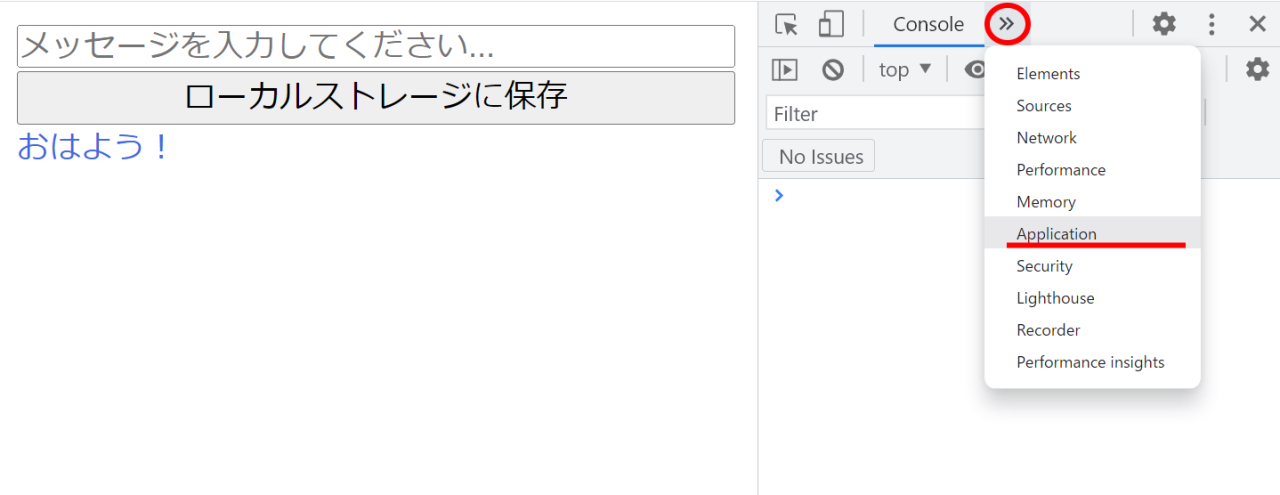
Applicationという項目を探してください。(見つからない場合は、≫ ボタンをクリックすると表示されます)

Local Strage項目のfile:// を選択すると保存されたローカルストレージ内容がKey, Valueとともに表示されます。

ローカルストレージの内容は、Value項目をダブルクリックして編集も可能です。
またローカルストレージキー自体を削除することも可能です。ソースコードの動作チェック時に便利かと思います。

ローカルストレージデータの保存は、端末のブラウザ単位とは言え、間違ってもアカウントIDやパスワードは保存しないようにしてください。JavaScriptから操作できるという点はリスクでもあります。
以上、JavaScript:ローカルストレージへの読み書きを紹介しました。
もう少し詳しく知りたい方は以下をご覧ください。




コメント