CSSで利用できるような
rgb(100, 25, 3)
のような形式のランダムカラー文字列を生成するコードサンプルです。
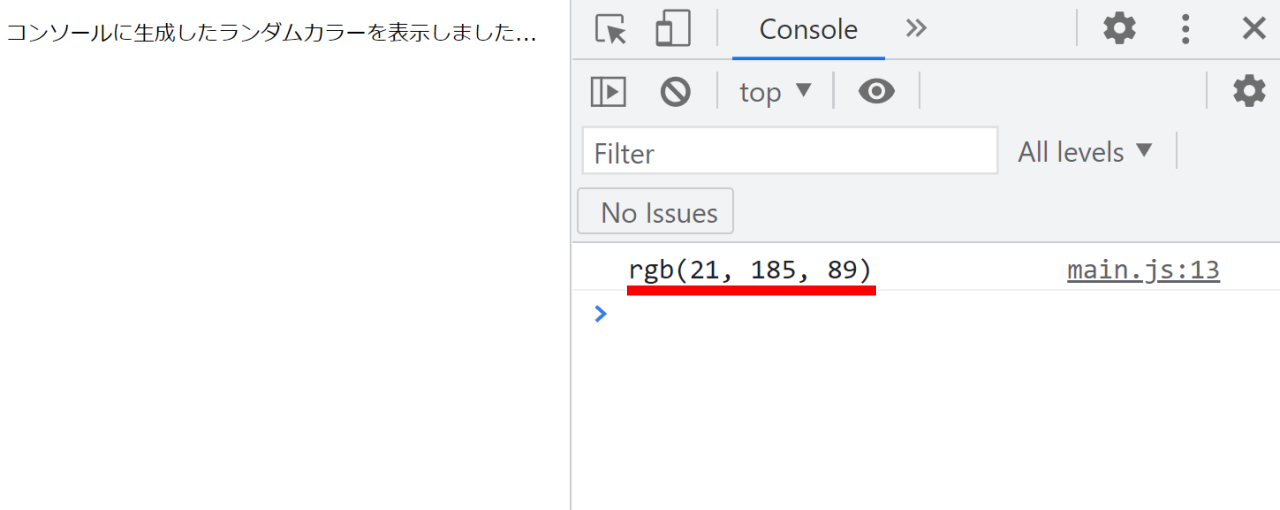
実行イメージ(コンソールに表示される)/Chromeの場合F12で表示)

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>random color</title>
</head>
<body>
<p>コンソールに生成したランダムカラーを表示しました...</p>
</body>
</html>
main.js
// main.js
// ランダムカラー文字列を生成して返す関数
function getRandomColor(){
const get256 = ()=>{ return Math.floor(Math.random()*256); }; // 0 ~ 255を返す
let [r, g, b] = [get256(), get256(), get256()]; // ランダムでRGBカラーを設定
let color = `rgb(${r}, ${g}, ${b})`; // 文字列生成 'rgb(XX, XXX, XXX)'
return color;
}
// コンソールにランダムカラーを表示
window.addEventListener("load", ()=>{
console.log(getRandomColor());
});
ソースコードについて補足
rgb(RED, GREEN, BLUE) 形式の文字列を生成したい。
これを関数getRandomColorで行う。
RED, GREEN, BLUEは、それぞれ 0~255の数値のため、乱数を生成させるための関数get256を作成。
const get256 = ()=>{ return Math.floor(Math.random()*256); };
変数r, g, bに、乱数を設定。
let [r, g, b] = [get256(), get256(), get256()];
最後にrgb(RED, GREEN, BLUE) 形式の文字列として生成する。
let color = `rgb(${r}, ${g}, ${b})`;



コメント