JavaScriptを使って、一定時間後に処理したい、あるいは時計などのように再帰処理を使って指定時間ごとに数値をカウントアップする方法を解説しています。
タイマー処理の基本(setTimeout基本)
一定時間後に何か処理をしたい場合、setTimeout関数を用います。
setTimeout基本構文
setTimeout( 処理したい関数名, 経過時間[ミリ秒単位]);
例えば、5秒後に関数hogeを実行したいなら
setTimeout( hoge, 5000);
と記述します。
以下は、3秒後にメッセージを表示するプログラムです。
settimeout.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS:タイマー処理の基本</title>
<script>
// 3秒後に呼び出す関数
function message(){
document.getElementById("message").innerHTML = "3秒たったよ!";
}
// 起動時の処理
window.onload = function(){
// 3秒後に関数messageを呼び出す
setTimeout( message, 3000);
}
</script>
</head>
<body>
<h1>JS:タイマー処理の基本</h1>
<p id="message"></p>
</body>
</html>
setTimeoutに指定した関数の処理はすぐには実行されず第2引数で指定したミリ秒後に実行されます。
第2引数を色々と調整して試してみてください。
例)10秒後に実行
setTimeout( message, 10000);
タイマー処理の応用
再帰処理を使ってカウントアップする
タイマーなどのカウントアップやカウントダウンは、関数の最後にsetTimeoutを使ってその関数自身を呼び出す(=再帰処理を行う)ことによって簡単に実現できます。
以下に例を示します。
countup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS:再帰処理によるカウントアップ</title>
<script>
let count = 0; // カウンタ用変数
function counter(){
// 表示
document.getElementById("count").innerHTML = count;
count++;
// 1秒ごとに関数counterを再帰呼び出し
setTimeout(counter, 1000);
}
// 起動時の処理
window.addEventListener("load", ()=> {
counter();
});
</script>
</head>
<body>
<h1>JS:再帰処理によるカウントアップ</h1>
<p id="count">0</p>
</body>
</html>
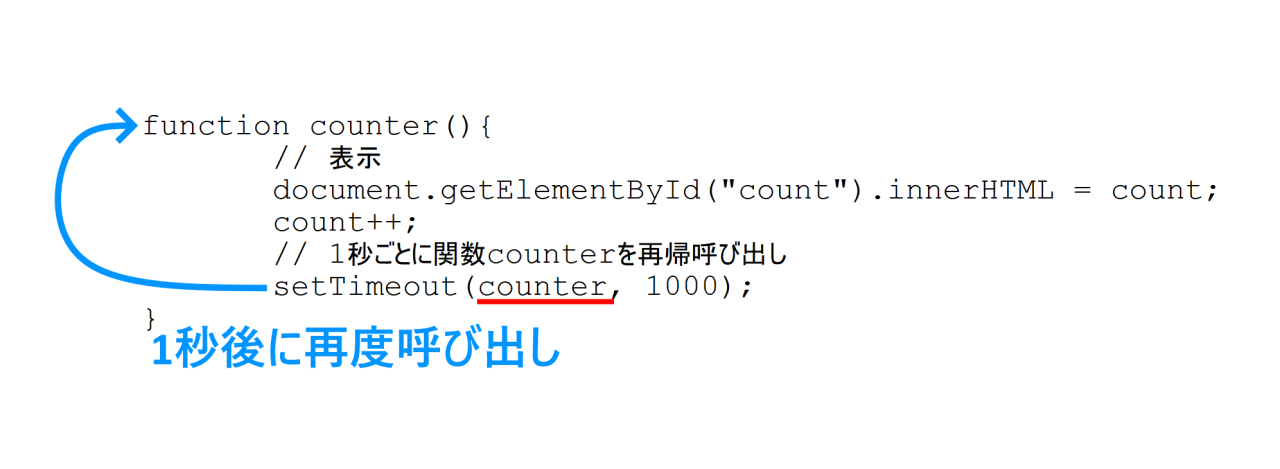
今回のプログラムの再帰処理イメージはこんな感じです。
1秒後に再び関数conterが呼び出されています。これはある意味無限ループとも言えます。

またカウンタ用に使っている変数countは、function counter内で宣言してしまうと再帰呼び出しのたびにリセットされてしまうので、外側でグローバル変数として宣言しています。
let count = 0; // カウンタ用変数
function counter(){
// 表示
document.getElementById("count").innerHTML = count;
count++;
// 1秒ごとに関数counterを再帰呼び出し
setTimeout(counter, 1000);
}
再帰処理を応用するとデジタル時計やストップウォッチのようなアプリも作成できます。
参考




コメント