デジタル時計を作って、画面中央に表示させてください。
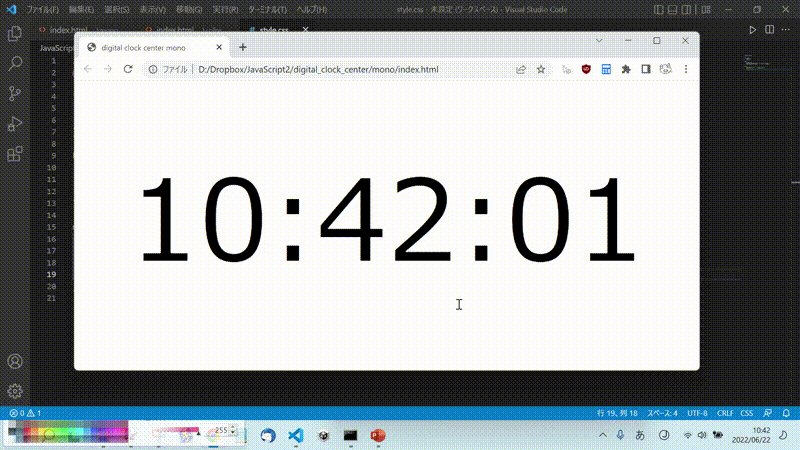
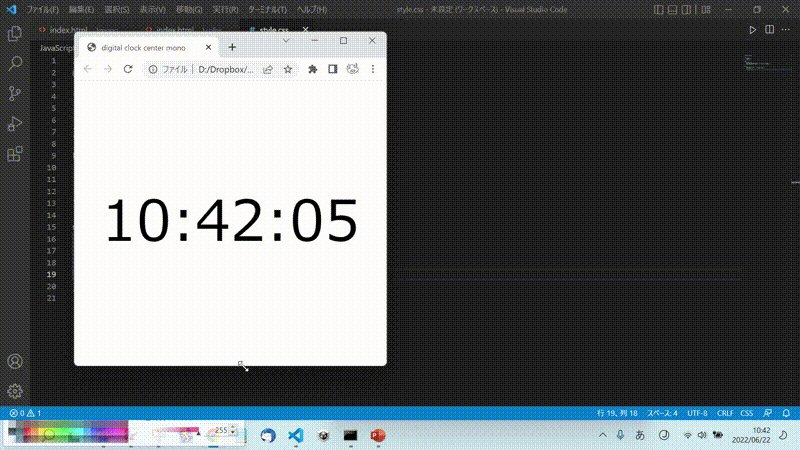
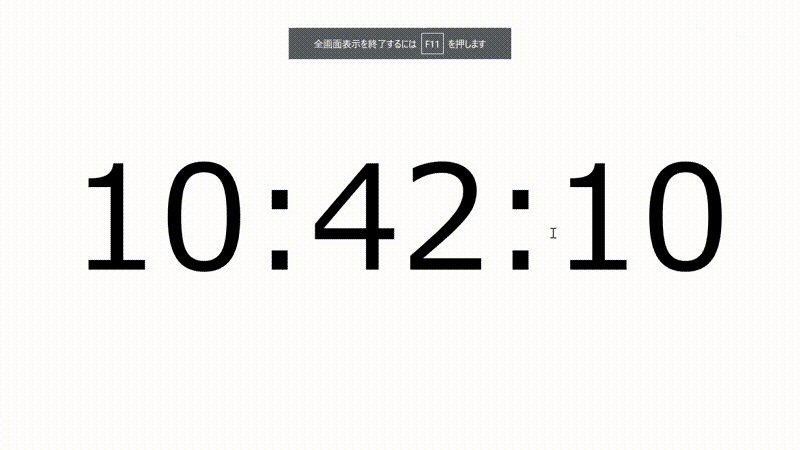
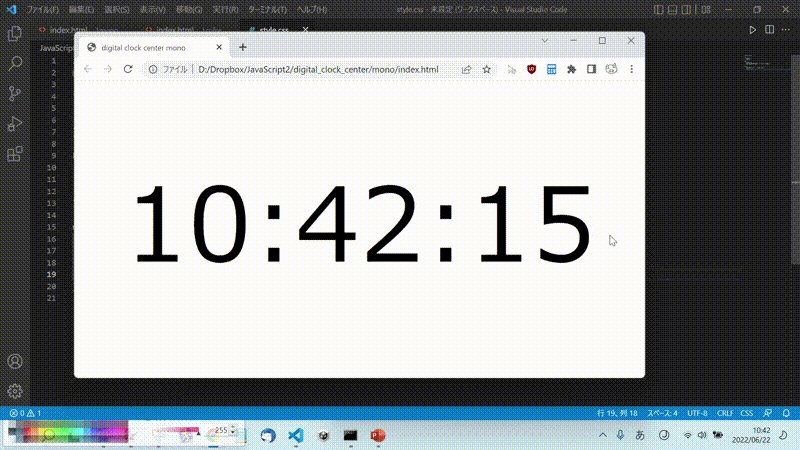
イメージ(シンプルバージョン)

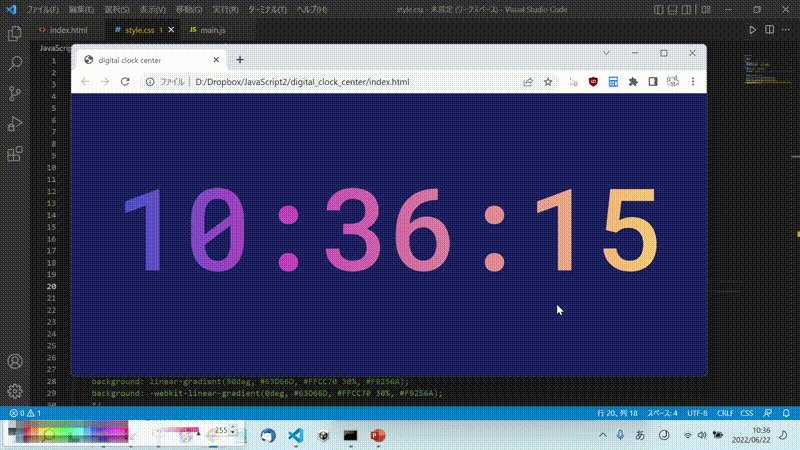
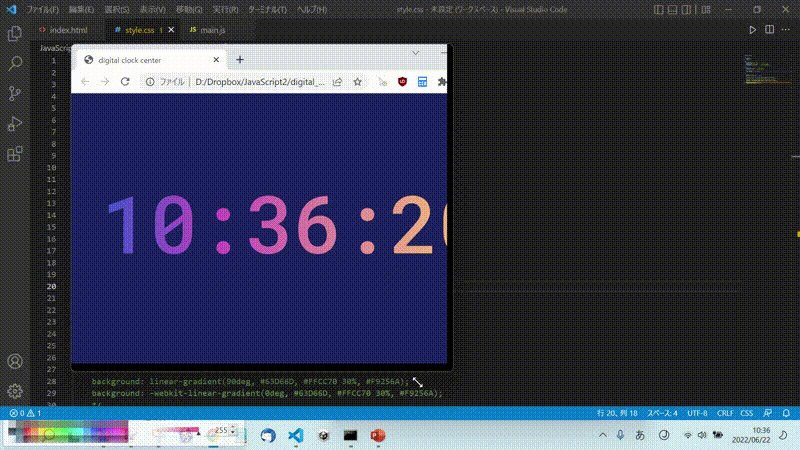
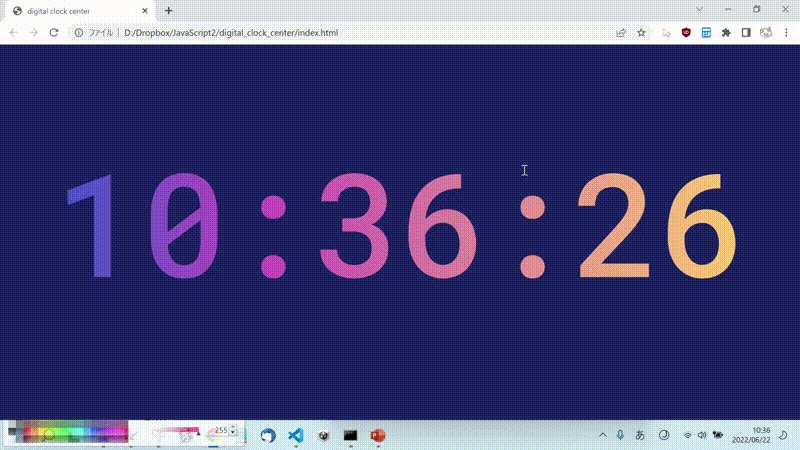
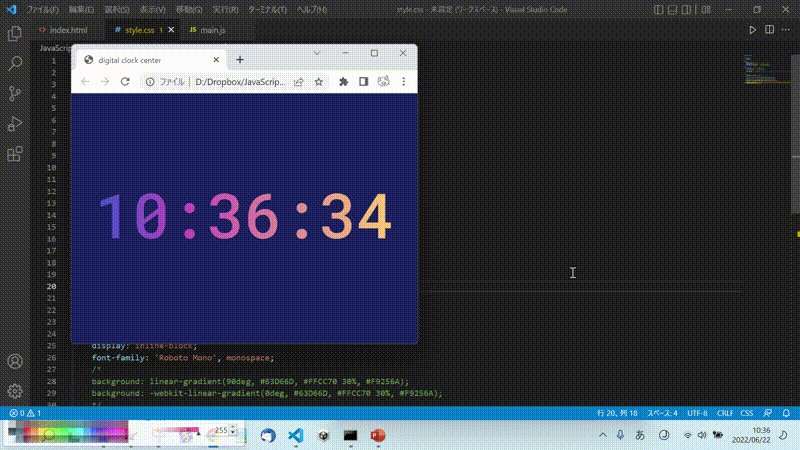
イメージ(見た目に凝ったバージョン)

仕様
- 時・分・秒をそれぞれ0埋め2桁で表示させる
- 端末幅が変わっても表示割合が変わらないようにする
- 画面中央に配置する
- 見た目は自由に
ヒント
StringオブジェクトのPadStartメソッド、CSSグリッド、vw、vh
解答例
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>digital clock center mono</title>
</head>
<body>
<main>
<p id="clock"></p>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
display: grid; /* CSSグリッド */
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
}
main{
justify-self: center; /* 横方向中央揃え */
align-self: center; /* 縦方向中央揃え */
font-size: 18vw;
}
main.js
// main.js
// デジタル時計表示用
let clock = null;
// デジタル時計を表示する
const digitalClock = ()=>{
// 現在時刻取得
const now = new Date();
// 時・分・秒取得
const [hour, minute, second] = [now.getHours(), now.getMinutes(), now.getSeconds()];
// 0埋め処理
const [txtHour, txtMinute, txtSecond] = [
String(hour).padStart(2, "0"),
String(minute).padStart(2, "0"),
String(second).padStart(2, "0"),
];
// 表示
const txtDigitalClock = `${txtHour}:${txtMinute}:${txtSecond}`;
clock.textContent = txtDigitalClock;
requestAnimationFrame(digitalClock);
};
// 起動時の処理
window.addEventListener("load", ()=>{
// 時計表示部分DOM取得
clock = document.getElementById("clock");
// デジタル時計開始
digitalClock();
});
- 文字フォントにWebフォントを利用した(Google Fonts CDNから取得しているため、index.htmlを修正)
- 時計のグラデーション表示のためstyle.css に追加記述
- main.js(デジタル時計処理部分)に関しては基本的にシンプルバージョンと同じ
参考
Google Fonts の使い方や利用方法
Google Fonts の使い方や利用方法に関する参考資料・解説等。Google Fonts で使いたいフォントを探す, 個々のフォントの詳細, Google Fonts の選択, Google F...

CSSだけ!文字にグラデーションを付ける方法&サンプルコード集 | 向壁虚造
CSSで文字色にグラデーションをかけるテクニックを紹介。また、コピペですぐ実装できるサンプルデザイン&コードも掲載しています。linear-gradientやbackground-cripで美しいグラ...
index.html
<!DOCTYPE html>
<html lang="ja">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Google Fonts CDN -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@500&display=swap" rel="stylesheet">
<!-- /Google Fonts CDN -->
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>digital clock center color</title>
</head>
<body>
<main>
<p id="clock"></p>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
background-color: #1C2462; /* 背景色 */
display: grid; /* CSSグリッド */
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
}
main{
justify-self: center; /* 横方向中央揃え */
align-self: center; /* 縦方向中央揃え */
font-size: 18vw;
}
p{
font-family: 'Roboto Mono', monospace; /* Google Fonts */
/*
文字をグラデーション表示
参考URL:https://kouhekikyozou.com/css_text_gradation
*/
display: inline-block;
background: linear-gradient(90deg, #4158D0, #C850C0 30%, #FFCC70);
background: -webkit-linear-gradient(0deg, #4158D0, #C850C0 30%, #FFCC70);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
main.js
// main.js
// デジタル時計表示用
let clock = null;
// デジタル時計を表示する
const digitalClock = ()=>{
// 現在時刻取得
const now = new Date();
// 時・分・秒取得
const [hour, minute, second] = [now.getHours(), now.getMinutes(), now.getSeconds()];
// 0埋め処理
const [txtHour, txtMinute, txtSecond] = [
String(hour).padStart(2, "0"),
String(minute).padStart(2, "0"),
String(second).padStart(2, "0"),
];
// 表示
const txtDigitalClock = `${txtHour}:${txtMinute}:${txtSecond}`;
clock.textContent = txtDigitalClock;
requestAnimationFrame(digitalClock);
};
// 起動時の処理
window.addEventListener("load", ()=>{
// 時計表示部分DOM取得
clock = document.getElementById("clock");
// デジタル時計開始
digitalClock();
});



コメント