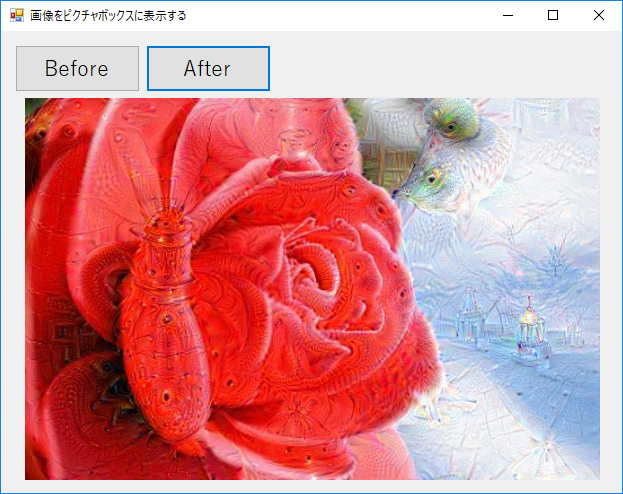
C#で画像をピクチャボックスに表示する方法です。
今回は特定のフォルダ内に保存されている画像をピクチャボックスに表示する処理を行います。
結論から書いておきます。
ピクチャボックスのプロパティImageLocationにファイルのパスを含めたファイル名を指定するだけです。
例えば、pictureBox1のコントロールにCドライブのimageフォルダにあるabc.jpgというファイルを表示したいなら
pictureBox1.ImageLocation = @”c:\image\abc.jpg”;
とするだけです。
ImageLocationプロパティには、URLも指定できます。以下のようにhttpから始まるネット上の画像ファイルを指定することもできます。
pictureBox1.ImageLocation = “https://c1.staticflickr.com/3/2948/15271065849_3ba8d63e76.jpg”;
詳しい説明は以下にあります。
C#でピクチャボックスに画像を表示する2つの方法
C#でピクチャボックスに画像を表示するには、大きく分けて2つの方法があります。
1つ目は、外部フォルダに配置した画像をアプリケーションから呼び出す方法です。(今回はこれ)
2つ目は、Visual Studioのリソース画像としてアプリケーションから呼び出す方法です。
1つ目の外部フォルダに画像を配置した画像をアプリケーションから呼び出す場合のメリットは、画像ファイルの変更が容易である、という点です。
外部フォルダの場所さえ分かっていればアプリケーションから簡単に呼び出せる為、考え方もシンプルです。
2つ目のリソースとして画像ファイルを設定する方法のメリットはプロジェクト側から一括して管理できる点と画像を容易には変更してほしくない場合などに有効です。ただし画像ファイルはプロジェクトに埋め込まれるためプロジェクト自体のデータ量は多くなります。
今回の方法は、フォルダ階層について知っていれば難しいことはありません。
プロジェクトの準備
Visual Studioを起動し
ファイル >新規作成 >プロジェクト… からWindowsフォームアプリケーションを選択してください。
プロジェクト名は画像をピクチャボックスに表示するとしておきます。
今回のプログラムのポイントは、ボタンを押すと画像を表示する部分です。
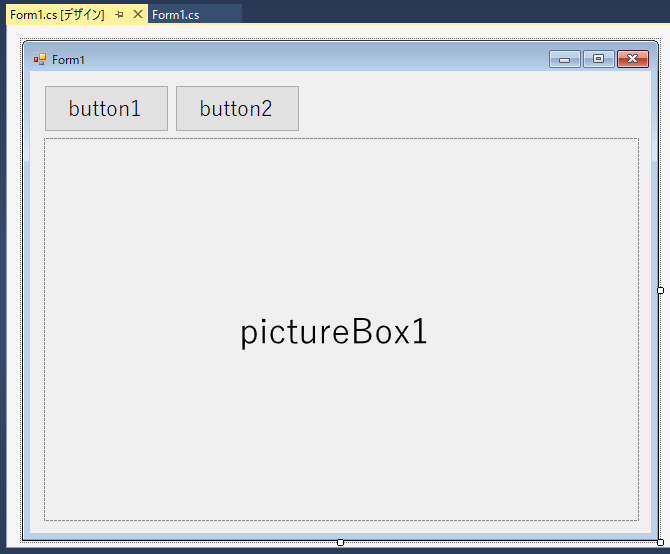
フォームにボタンコントロール(button1, button2)2つとピクチャボックスコントロール(pictureBox1)を1つ以下のように配置してください。

ボタンとフォームのTextプロパティをフォームロードイベントに設定しておきます。
フォームの何もないところをダブルクリックして以下を入力してください。(Text文字例は何でもいいです)
private void Form1_Load(object sender, EventArgs e)
{
this.Text = Application.ProductName; // プロジェクト名をフォームキャプションに設定
button1.Text = "Before";
button2.Text = "After";
}
準備は以上です。
画像ファイルの準備
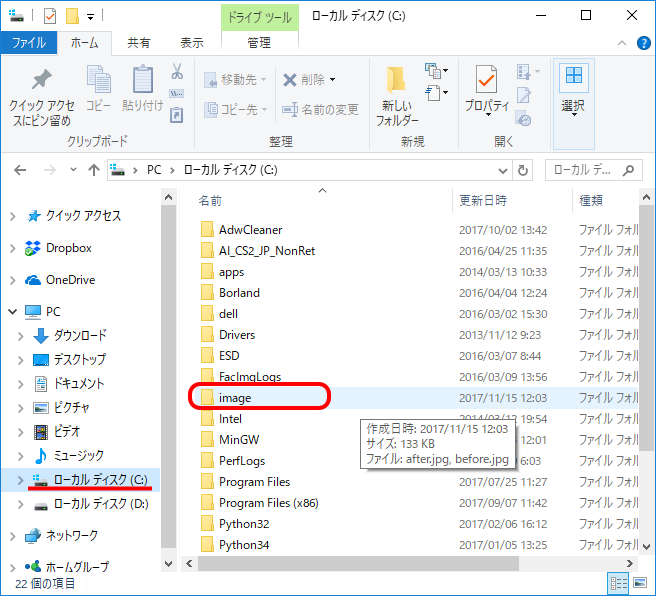
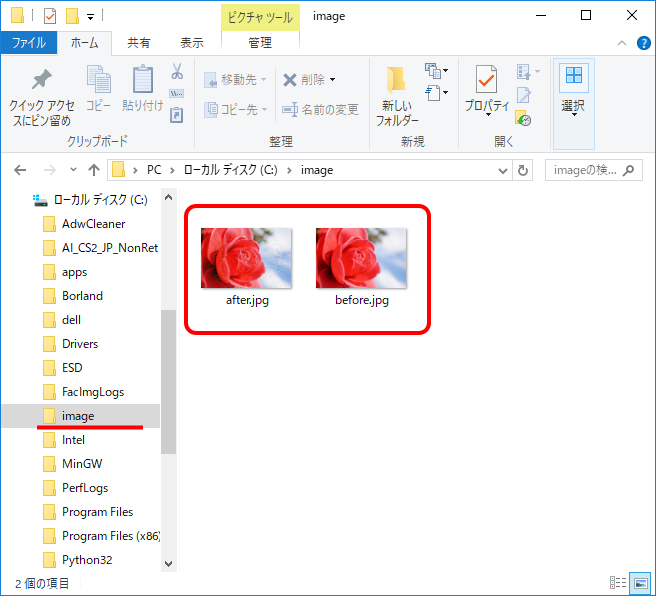
今回は、Cドライブ(ローカルディスクC)にimageという名前のフォルダが存在していて、そこに画像ファイルが2つ「before.jpg」と「after.jpg」が保存されていることが前提とします。
エクスプローラで見るとこんな感じです。


Windowsでこのフォルダを表すと
c:\image\
と書きます。
\はフォルダ間の区切り文字です。
Cドライブ内のimageフォルダにあるafter.jpgという画像ファイルを表すには、
c:\image\after.jpg
とします。
この記述をプログラムで用います。
ボタンを押したら画像を表示する
ボタンを押した時のイベント処理です。
画像を表示するには、ピクチャボックスのImageLocationプロパティを使います。
ImageLocationプロパティは指定した場所にある画像を読み取ってピクチャボックスに設定してくれる要素です。
ではやってみます。
フォームデザイン上のbutton1をダブルクリックしてボタンイベントコードを表示させます。
実際には、次の1行追加するだけです。
pictureBox1.ImageLocation = @”c:\image\before.jpg”;
ImageLocationプロパティに画像ファイルの場所とファイル名を指定しています。
Cドライブ内のimageフォルダ内のbefore.jpgというファイルという意味です。
ダブルコーテーションの先頭の@は、\をエスケープシーケンスでなくフォルダ区切りとして扱うという意味です。
エスケープシーケンスとは?
文字そのものを出力するのではなく、改行など制御文字と呼ばれる特殊文字を出力するときに用いられる文字のこと。Windowsでは、\マークを使って改行を\nと表したりタブを\tと表したりする。\自体が特殊な意味を持つ文字ですので、文字列の中(今回のようなダブルコーテーション記号の中)で\を表すときは\\と2つ続けて記述する必要がある。
ちなみに@を先頭に入れずに記述すると
pictureBox1.ImageLocation = “c:\\image\\before.jpg”;
と記述しなければなりません。いちいち\\と記述するのは面倒ですし、コードも見にくいので文字列の先頭に@をつける記述をおすすめします。
button1とbutton2それぞれ別々の画像ファイルを表示する機能をつけると以下のようになります。
private void button1_Click(object sender, EventArgs e)
{
pictureBox1.ImageLocation = @"c:\image\before.jpg";
}
private void button2_Click(object sender, EventArgs e)
{
pictureBox1.ImageLocation = @"c:\image\after.jpg";
}
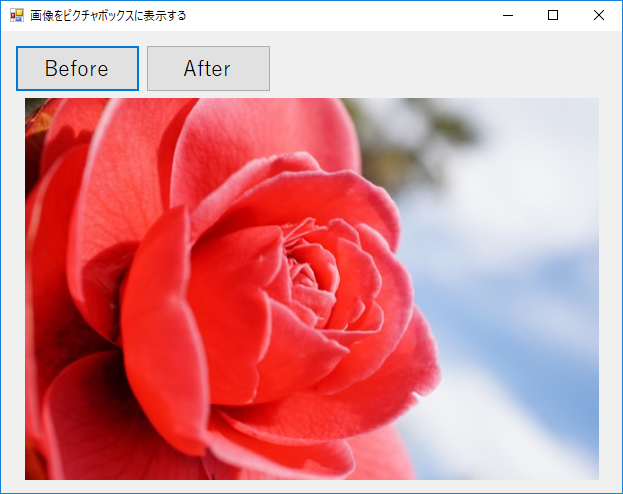
実行確認(F5キー)してbutton1、button2にそれぞれ設定した画像が表示されることを確認してください。
ちなみにサンプルの画像のafter.jpgの方は、GoogleのAIであるDeep Dreamを使って作成した画像です。


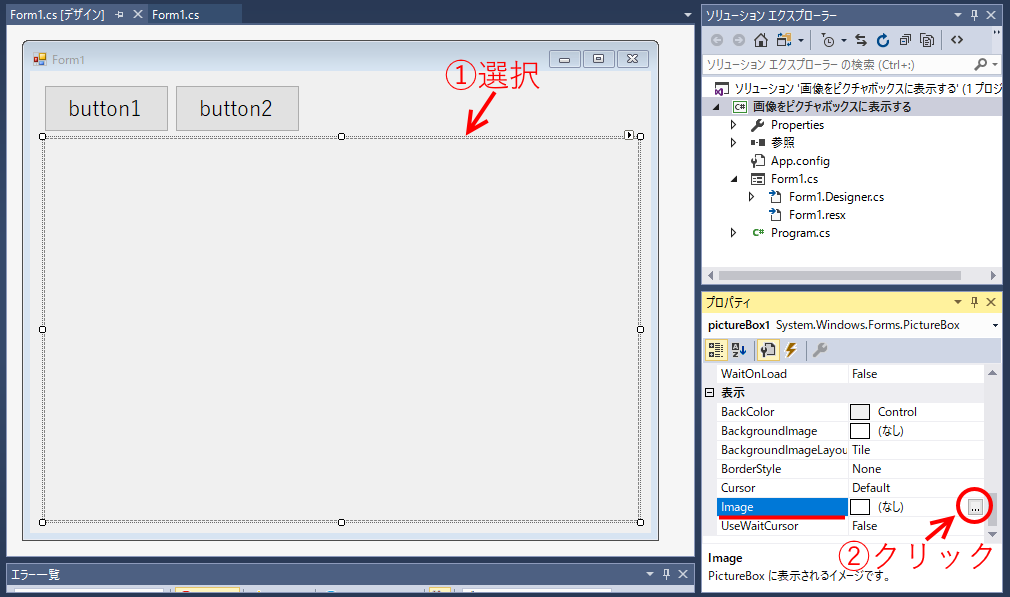
ピクチャボックスのプロパティに画像を直接設定するとどうなるか?
ピクチャボックスのプロパティImageに画像ファイルを指定することができます。指定するとプロジェクトを実行したときに指定した画像が表示されます。
先ほど、リソースという言葉がでてきましたので、説明しておくとプロパティImageに指定した画像は、リソース扱いとなります。プロジェクトに画像が埋め込まれる形になります。

具体的には、ピクチャボックスのプロパティImgageの部分をクリックしてできる[…]という省略ボタンをクリックして画像を設定するとリソースとして扱われる、ということです。
ソースコード全体(Form1.cs)
今回のソースコード全体を示します。


コメント