Windowsの標準機能であるメニューをWindowsフォームアプリケーションで使う方法を説明します。
メニューがあるとユーザは安心します。ある程度そのアプリケーションの使い方が把握できるからです。
簡単なメニュー項目の作成方法とメニュー選択時のプログラムを実行方法を順を追って説明します。
Windowsフォームにメニューを追加する
まず、デザイン画面から作成します。
VisualStudioを起動し、
ファイル >新規作成 >プロジェクト… からWindowsフォームを選択します。
プロジェクト名は、メニュー項目を設定するとします。
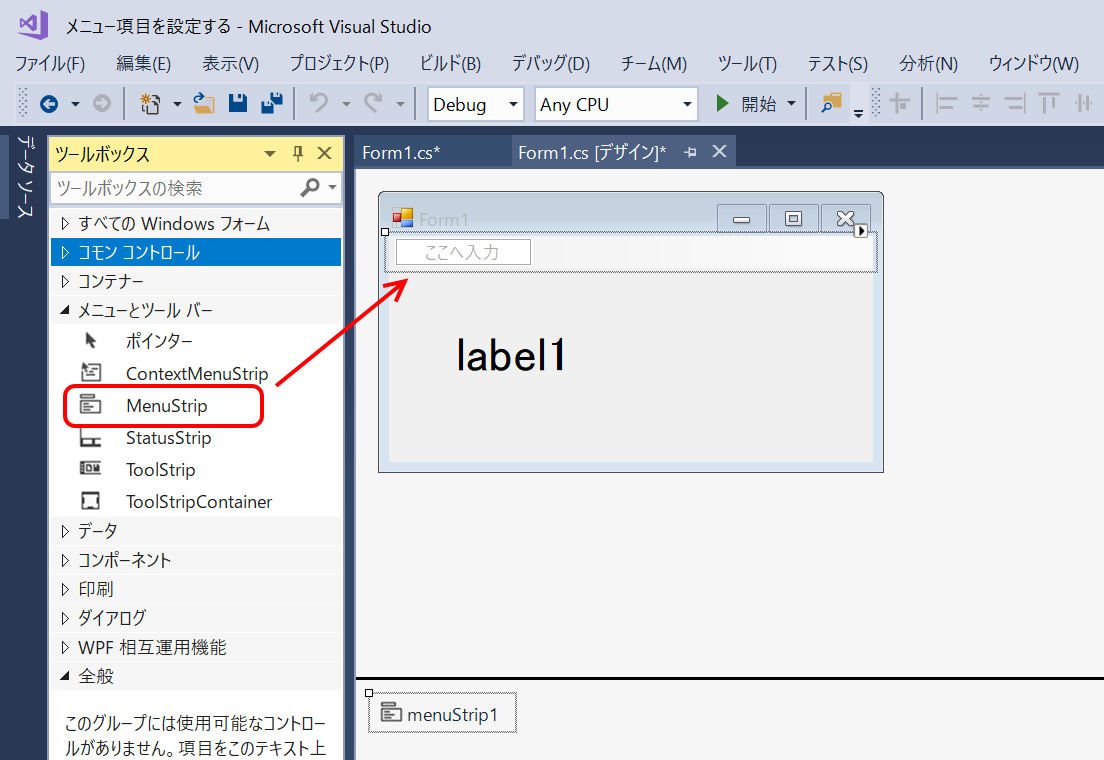
ツールボックスからMenuStripをドラッグドロップして追加します。MenuStripは、メニューとツールバーの項目に入っています。
基本的にMenuStripは、フォームの上部に配置されます。ほとんど無いとは思いますが、配置されたコントロールの右上の「>」部分をクリックすると配置位置を変更することもできます。
今回は、MenuStripの他にLabelコントロールを1つフォームに追加しておきます。

デザイン部分は以上です。
アプリケーション実行時の処理として、フォームタイトルとラベルの初期表示文字を設定しておきます。
フォームデザインの何もないところでダブルクリックしてフォームロードイベントを記述してください。
private void Form1_Load(object sender, EventArgs e)
{
this.Text = Application.ProductName;
label1.Text = "うみべのまち";
}
メニュー項目の設定
次に実際に画面に表示されるメニュー項目の設定を行います。
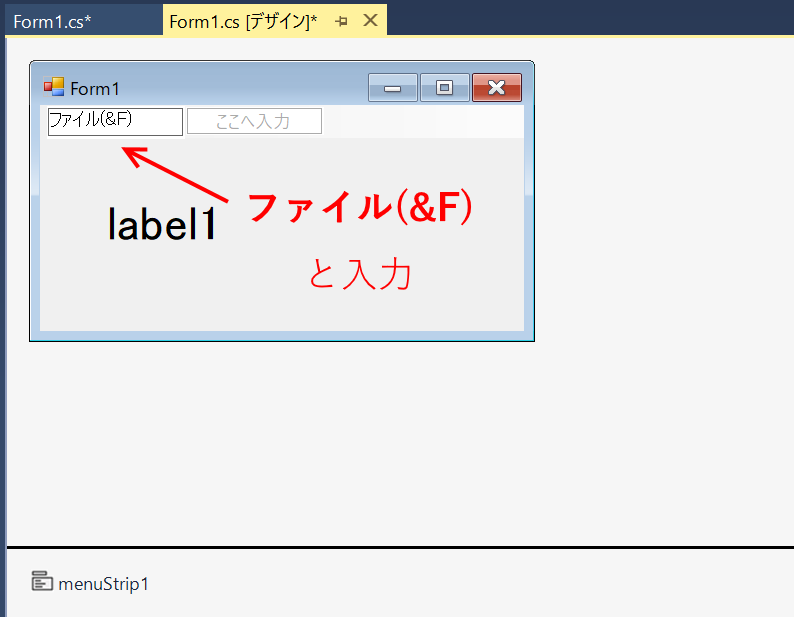
MenuStripのテキストボックス上にここに入力と表示されています。
ファイル(&F)
と入力してください。

ただし、(&F)の部分は全て半角文字です。これには意味があります。
Windowsメニューは、キーボードで操作ができるように設計されています。
標準では、アプリケーションを起動したときにAltキーを押すとメニューがハイライト表示になり選択されます。
先ほど入力した(&F)は、キーボードのFが押されたらそのメニューの項目を表示するという意味を持ちます。ちなみに&の部分は表示されません。
ファイルだけではメニューと呼べませんので、終了メニューをつけてみます。
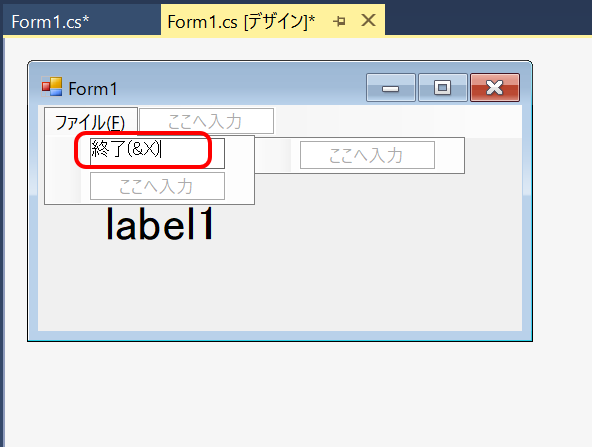
Enterキーを押してファイル(&F)の文字列を決定すると下にテキストボックスが追加されます。
終了(&X)と入力します。もちろん(&X)の部分は半角文字です。

少し表示が階段状になっているのは先ほど入力したファイルメニューと親子関係になっているという意味です。
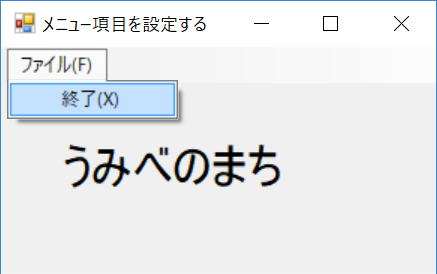
ここで一旦実行確認してみます。F5キーを押します。

Altキーを押すとファイルメニューがハイライト選択されます。
その状態で、Fキーを押してみてください。ファイルメニュー項目全体が表示されます。(といっても終了メニューしかありませんが)
さらにXキーを押すと終了メニューを選択したことになるのですが、ここではまだ処理を記述していないため何も起きません。
ところでファイルをF、終了をXとしたのには理由があります。
Windowsのほとんどのアプリケーションでは、メニュー選択時のキー操作が統一されているからです。
例えば、編集メニューなどはEとなっているはずです。
主なものを列挙しておきます。
ファイルメニュー
| 機能 | 選択キー | ショートカットキー |
|---|---|---|
| ファイル(親項目) | F | |
| ファイルを開く | O | Ctrl + O |
| 上書き保存 | S | Ctrl + S |
| 名前を付けて保存 | A | Ctrl + Shift + S |
| 印刷 | P | Ctrl + P |
| 終了 | X | Ctrl + X または Ctrl + Q |
編集メニュー
| 機能 | 選択キー | ショートカットキー |
|---|---|---|
| 編集(親項目) | E | |
| 切り取り | T | Ctrl + X |
| コピー | C | Ctrl + C |
| 貼り付け | P | Ctrl + V |
| すべて選択 | A | Ctrl + A |
次に終了メニューを選択したとき、実際にアプリケーションが終了するようにしてみます。
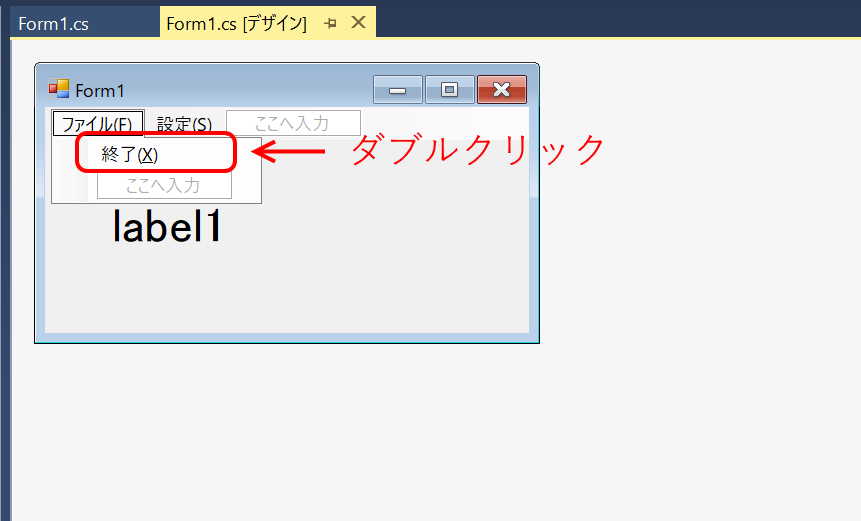
メニュー選択時のイベント処理を設定する
基本的にメニューを選択したときのイベント処理は、デザイン画面のメニュー上でダブルクリックすると生成されるコード内に記述します。

今回は終了するという処理なので、コード画面に
this.Close();
と入力します。
実際のコード
private void 終了XToolStripMenuItem_Click(object sender, EventArgs e)
{
this.Close();
}
実行して終了メニューを選択するとアプリケーションが終了することを確認してください。
ショートカットキーの設定
Altキーを押してからメニュー操作をする以外にもショートカットキーという機能があります。
よく使う、Ctrlキー+Sでの上書き保存などはショートカットキーです。
今回は、終了メニューにCtrl+Xのショートカットキーを割り当ててみます。
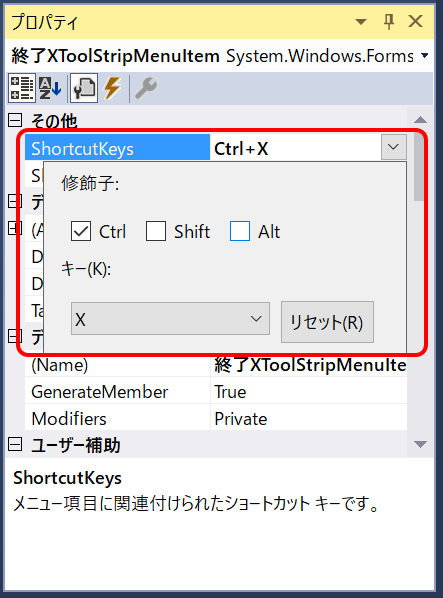
デザイン画面で終了メニューを選択して、プロパティ画面を見てください。
ShortcutKeysという項目があります。
修飾子の項目のCtrlにチェックを入れ、キーの項目をXに設定します。

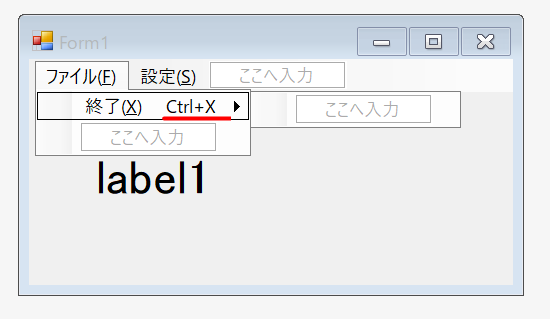
Enterキーを押して確定するとメニュー項目の表示にショートカットキーの表示が加わるはずです。

実行してアプリケーション起動後に、Ctrl+Xキーで終了することを確認してください。
メニューを増やす
もう少しメニュー機能を追加してみます。
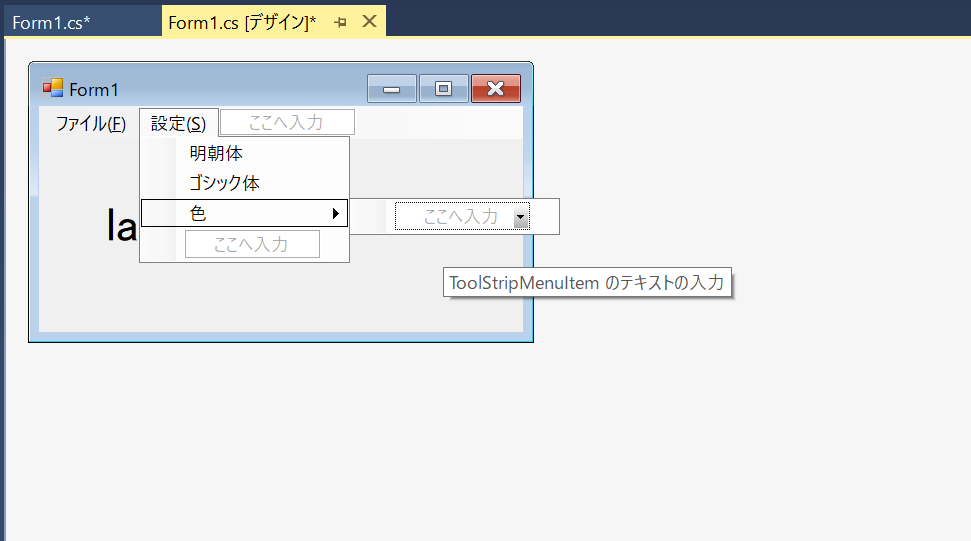
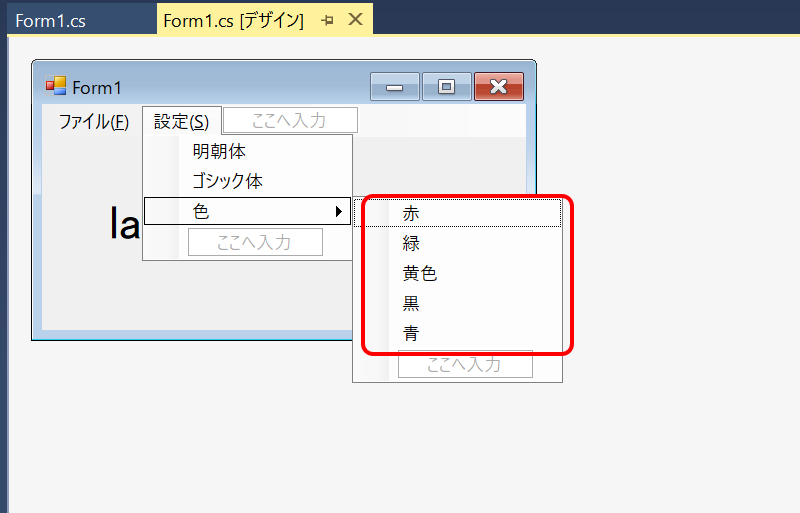
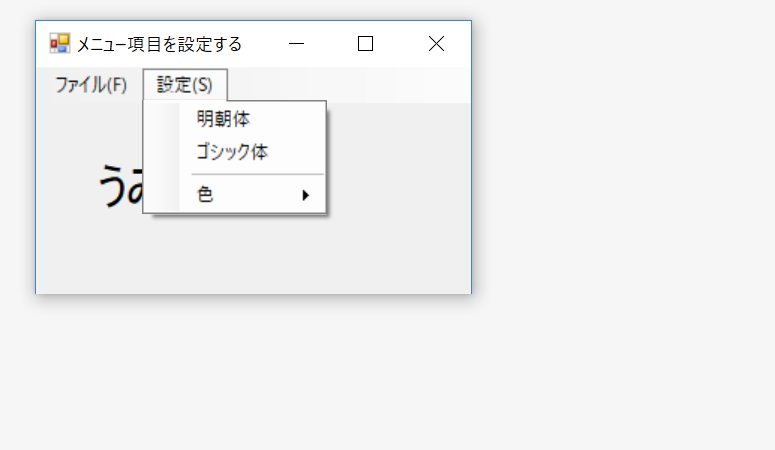
作成済みのファイルメニューの右側のテキストボックスに設定(&S)と入力します。
子要素として明朝体、ゴシック体、色を追加します。

色のメニューからは、更に選択メニューが表示できるようにしてみます。
デザイン画面上の色メニューの右側のテキストボックスに入力していきます。

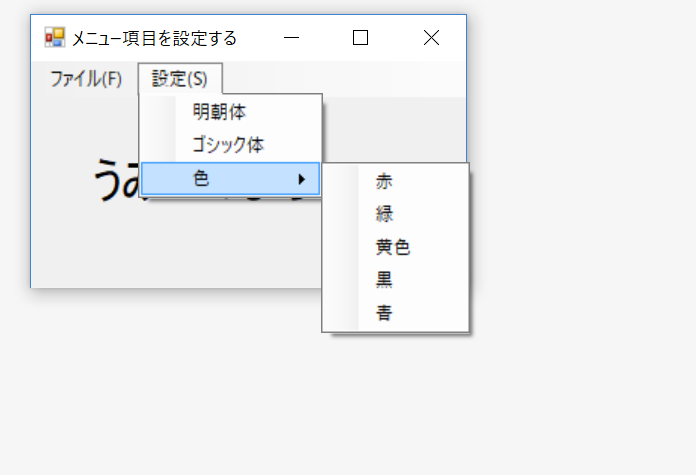
上から赤、緑、黄、黒、青と入力します。
実行確認して見た目を確認してください。

メニューの順番を入れ替える
作成順を間違ってしまった場合など、メニューの順序を入れ替えたい場合は、デザイン画面上のメニューをドラッグドロップするだけです。
次に設定メニュー選択時の処理をプログラミングします。
メニューからラベルのフォントや色を変更してみる
ラベルの表示に対して、設定メニューで指定したとおりに変更できるようにしてみます。
まずは、明朝体、ゴシック体のメニューから作成します。
ラベルのフォントを操作する機能です。
設定メニューの明朝体、ゴシック体それぞれのメニューをダブルクリックしてイベントコードを生成し以下のように入力してください。
private void 明朝体ToolStripMenuItem_Click(object sender, EventArgs e)
{
label1.Font = new Font("游明朝", 24);
}
private void ゴシック体ToolStripMenuItem_Click(object sender, EventArgs e)
{
label1.Font = new Font("游ゴシック", 24);
}
フォント名は、お使いの環境に合わせて適当に設定してください。第2引数の数値は、フォントサイズ(ポイント値)です。
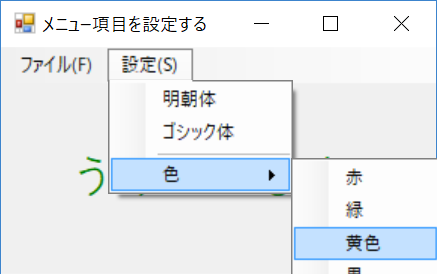
色メニューの要素についても、デザイン画面でそれぞれダブルクリックして、色を変更するイベントコードを記述します。
private void 赤ToolStripMenuItem_Click(object sender, EventArgs e)
{
label1.ForeColor = Color.Red;
}
private void 緑ToolStripMenuItem_Click(object sender, EventArgs e)
{
label1.ForeColor = Color.Green;
}
private void 黄色ToolStripMenuItem_Click(object sender, EventArgs e)
{
label1.ForeColor = Color.Yellow;
}
private void 黒ToolStripMenuItem_Click(object sender, EventArgs e)
{
label1.ForeColor = Color.Black;
}
private void 青ToolStripMenuItem_Click(object sender, EventArgs e)
{
label1.ForeColor = Color.Blue;
}
ラベルのForeColorプロパティにColor構造体で設定されているプロパティを設定しています。
実行してラベルのフォントや色が変わることを確認してください。

メニューにセパレータを挿入する
メニューには、メニュー項目だけでなくセパレータ(区切り線)も入れることができます。
ゴシック体メニューと色メニューとの間にセパレータを入れてみます。
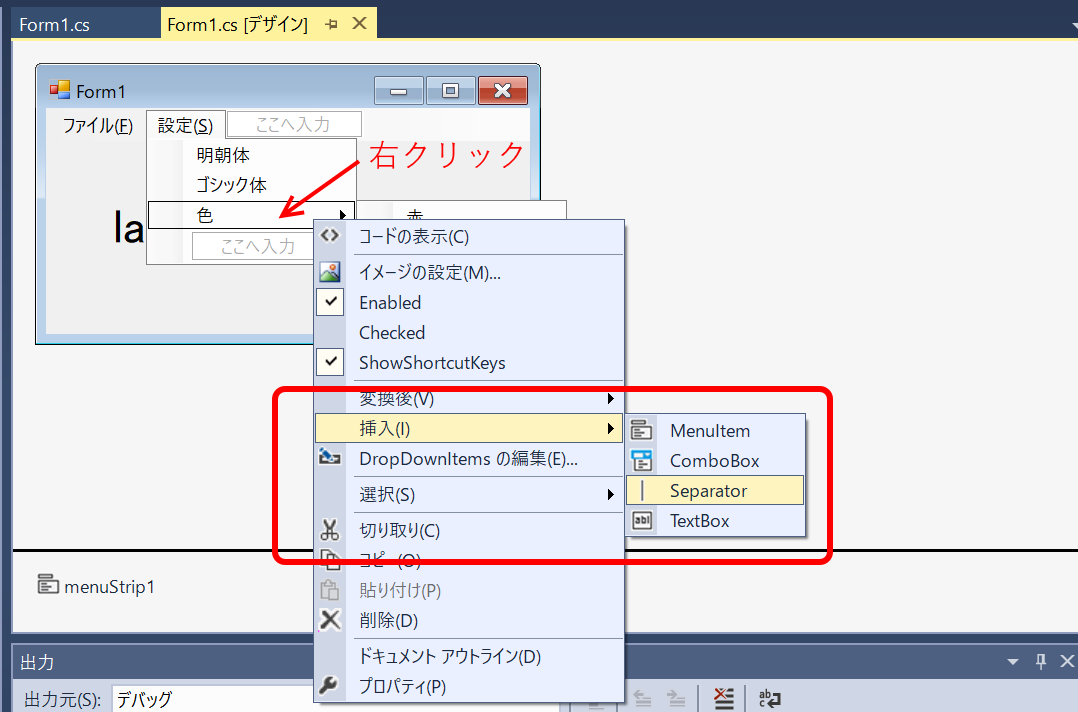
デザイン画面の色メニューの部分を右クリックしてください。

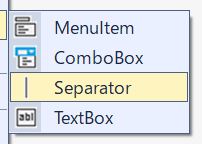
挿入 >Separator
を選択します。
実行して表示確認してみてください。

その他:メニューに追加できる項目
先ほどSeparatorを追加したときに表示された部分には、4種類の項目が表示されていました。

MenuItemは、今回使った通常のメニューのことです。
Separatorも今回使った区切り線のことです。
ComboBoxとTextBoxは、ツールボックスに標準で存在するものと機能は一緒です。ただ、あまりメニューで使われているのを見たことがありません。
以上、C# Windowsフォームでのメニューの作成から実行までの手順でした。


コメント