タイマー(Timer)コントロールを使った簡単なアプリとしてWindowsフォームのデジタル時計を作ってみます。
プログラミング言語はC#です。
作成イメージ

プロジェクトを作成する
ファイル >新規作成 >プロジェクト… からWindowsフォームアプリケーションを選択してください。
プロジェクト名はデジタル時計としておきます。
まずはフォームデザインです。
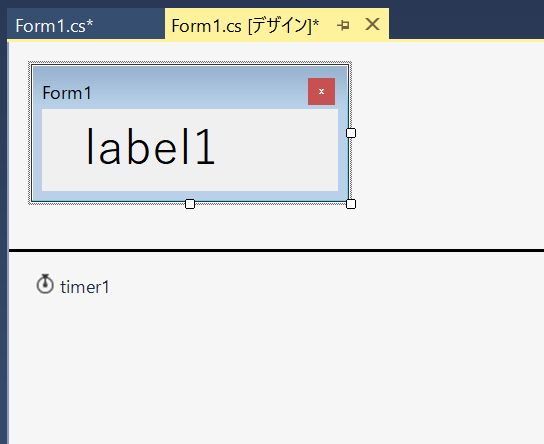
ツールボックスからLabelとTimerコントロールをそれぞれ一つずつフォームに配置します。
Timerは特殊なコントロールで、フォーム画面に表示されるコントロールではありません。フォームのどの位置に配置しても下方に表示されます。

デザインに関しては以上です。
あっさりですね。
タイマー(Timer)コントロールのプロパティ
タイマー(Timer)コントロールの中ででチェックしておきたいプロパティは2つです。
| プロパティ名 | 内容 |
|---|---|
| Interval | int型、単位はミリ秒、0 ~ 指定したミリ秒毎にTickメソッドが実行される |
| Enabled | bool型、タイマーのスタート(true)とストップ(false) |
早速このプロパティを使ってみます。
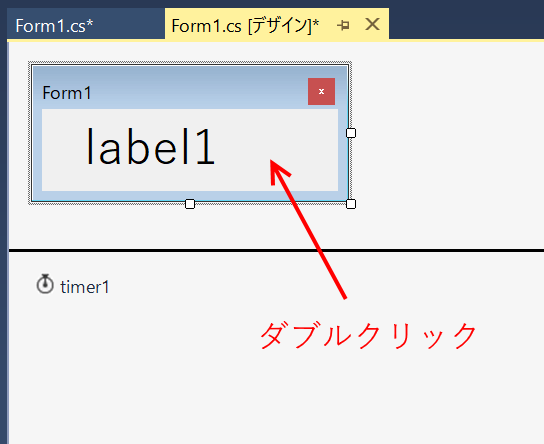
デザイン画面のフォーム上何もないところをダブルクリックしてください。

フォームのロードイベント(フォームが表示されたときに実行される処理、具体的にはフォームがメモリ上に読み込まれたときに実行される処理)コードが作成されます。
private void Form1_Load(object sender, EventArgs e)
{
}
このようにフォーム開始時の処理はフォームの何もないところでダブルクリックして作成するのが一番手っ取り早い方法です。間違ってフォーム以外のコントロール(今回だとラベルコントロールなど)をダブルクリックしないようにしてください。
以下のようにコードを記述します。
private void Form1_Load(object sender, EventArgs e)
{
this.Text = Application.ProductName;
timer1.Interval = 1000;
timer1.Enabled = true;
}
1行目のthis.Text = Application.ProductName; ですが、Application.ProductNameには、プロジェクト名が格納されています。プロジェクト名とフォーム名称を一致させて表示したいときは便利です。
1行目を、this.Text = “デジタル時計”; としても同じです。
2行目のtimer1.Interval = 1000; は1000ミリ秒(=1秒)ごとにタイマーのTickメソッドを実行せよ、という意味です。
3行目でタイマーをスタートさせています。ですからタイマーのTickメソッドに記述されたコードがIntervalで指定したミリ秒後毎に実行されることになります。
2行目と3行目の部分は、タイマーのプロパティに直接指定しても同じですが、わたしの場合、後で同じプロジェクトを確認したとき、どのプロパティを変更したのか分かりにくいため大事な部分は出来るだけプログラムで記述するようにしています。
ではTickメソッドを作成します。
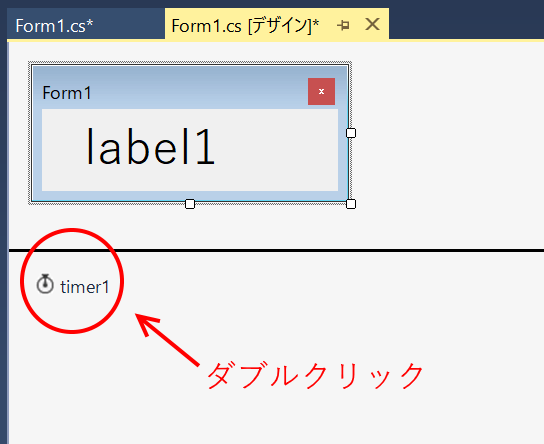
デザイン画面上のTimer1をダブルクリックしてください。

private void timer1_Tick(object sender, EventArgs e)
{
}
これがTickメソッドです。
ここに記述されたコードが先ほどIntervalで指定したミリ秒毎に実行されることになります。
Tickイベントの処理での考え方としては、
1秒ごとに現在時刻を取得してラベルに表示する
ということをすれば良いことになります。
次に時間表示についてみていきます。
現在時刻の取得方法
現在時刻は、DateTime構造体のNowプロパティで取得できます。
現在の分をあらわす場合は、DateTime.Now.Minute となります。
これを使ってラベルに現在時刻(時分秒)を表示するにはこうします。
private void timer1_Tick(object sender, EventArgs e)
{
label1.Text = DateTime.Now.Hour + ":" + DateTime.Now.Minute + ":" + DateTime.Now.Second;
}
ただしあまり賢いやりかたではありません。
DateTime.Nowの部分が何度も出てきてしまいます。
この場合は、DateTime型の変数を作ってやればスッキリします。
private void timer1_Tick(object sender, EventArgs e)
{
DateTime d = DateTime.Now;
label1.Text = d.Hour + ":" + d.Minute + ":" + d.Second;
}
このままでもデジタル時計としては完成ですが、時分秒それぞれの桁が1桁の場合と2桁の場合では表示幅が変わるため表示がぎくしゃくしてしまいます。
1桁

2桁

次に時刻の桁ぞろえ表示を行います。
時分秒をを2桁で表示する
StringクラスのFormatメソッドを使うと桁そろえの表示ができます。
詳しくは、以下に載っています。
MSDN|複合書式設定
でもよくわからないので簡単に説明します。
“(ダブルコーテーション)でくくった文字列内に{}で対応する変数の引数番号を指定して表示が可能です。
例としてint型の変数の表示を考えてみます。
int a = 100, b = 200;
label1.Text = string.Format("a = {0} b = {1}", a, b);
上記の例だとa = とb = が固定文字列です。
{0}は変数aの内容、{1}は変数bの内容に対応しています。
実行すると
a = 100 b = 200
と表示されます。
こんな感じで
a = 00100 b = 00200
0埋め5桁で表示したいとします。
label1.Text = string.Format("a = {0:00000} b = {1:00000}", a, b);
とします。
もっと色々とできるのですが、今回は0埋め2桁で表示をしたいだけですのでここまでの説明とします。
今回のようにデジタル時計の時分秒を常に2桁でかつ0埋めで表示したい場合は、
private void timer1_Tick(object sender, EventArgs e)
{
DateTime d = DateTime.Now;
label1.Text = string.Format("{0:00}:{1:00}:{2:00}", d.Hour, d.Minute, d.Second);
}
となります。
デジタル時計のコード全体
以下に今回のプログラム全体を示します。
一箇所変更している部分があります。
Form1_Loadイベント時の処理、
timer1.Interval = 500;
の部分です。先ほどの説明では1000ミリ秒と設定していたのですが、実際はOSの処理と並行してデジタル時計アプリケーションが実行されるため1000ミリ秒毎に正確に実行されるとは限りません。タイミングがずれて秒数表示がぎくしゃくしないようにあえて500ミリ秒に設定しました。
現在時刻を取得して表示しているため、500ミリ秒に設定した方が表示がスムーズになると考えたからです。もちろん10ミリ秒とかに設定してもいいのですが、デジタル時計ですからそこまでCPUに負担させる必要もないかな、と思います。
フォームのサイズを変更できないようにする
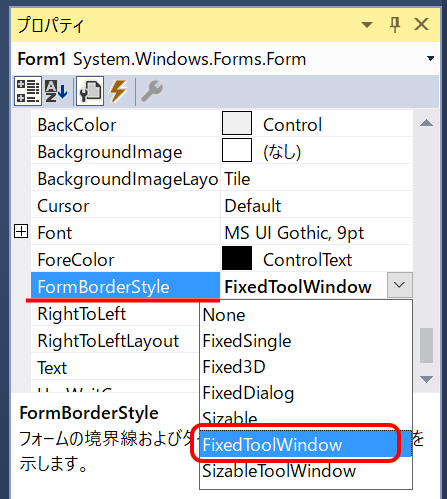
今回のように特にフォームのサイズを変更しても意味がないアプリケーションの場合は、フォームのプロパティFormBorderStyleで変更できます。

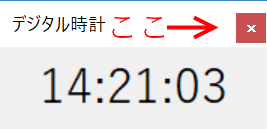
少し小さめの終了ボタンのみにしてウインドウサイズを変更されたくないときは、
FixedToolWindow
を選んでみてください。

ちなみにFormBorderStyleのプロパティをNoneに設定するとフォームのタイトルバーがなくなります。
以上、WindowsフォームC#を使ったデジタル時計でした。


コメント