Visual Studioでのコンボボックス(Combobox)の使い方を解説します。
説明画面はVisual Studio 2017 Communityでの画面です。
コンボボックスとは?
プルダウンメニュー機能と入力機能を併せ持つボックスをコンボボックスと言います。
クリックするまでは画面に選択項目が表示されないことから画面を有効に使えるUIの一つです。
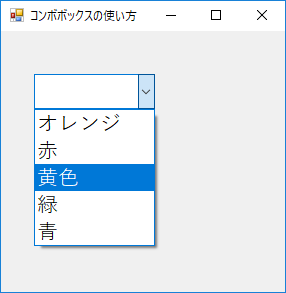
こんなやつです。
HTMLだとinputタグとdatalistタグの組み合わせで実現できます。
ちなみにHTMLのselectタグは選択のみでテキスト入力ができませんのでコンボボックスとは言いません。(←コメント欄でご指摘頂きました。ありがとうございます)
HTMLのselectタグのように選択だけができるものは、セレクトボックス、プルダウンメニューあるいはドロップダウンと呼ばれます。
コンボボックスの基本的な使い方
以下のようなWindowsフォームアプリを作ってみます。
Visual Studioを起動してメニューからプロジェクトの新規作成を選び、
テンプレート >Visual C# >Windowsフォームアプリケーション
を選択します。
プロジェクト名は、コンボボックスの使い方としておきます。
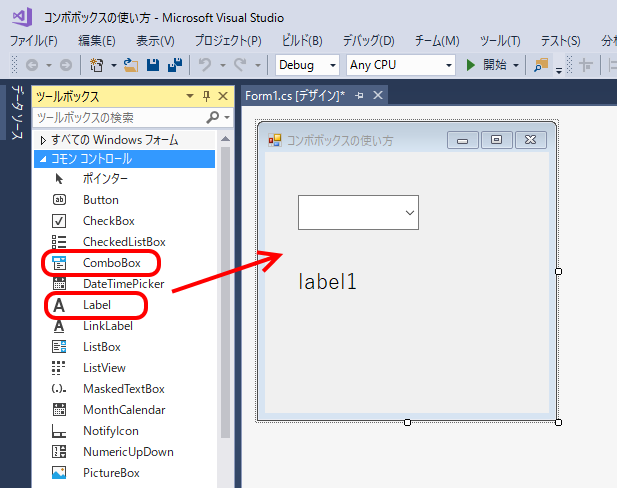
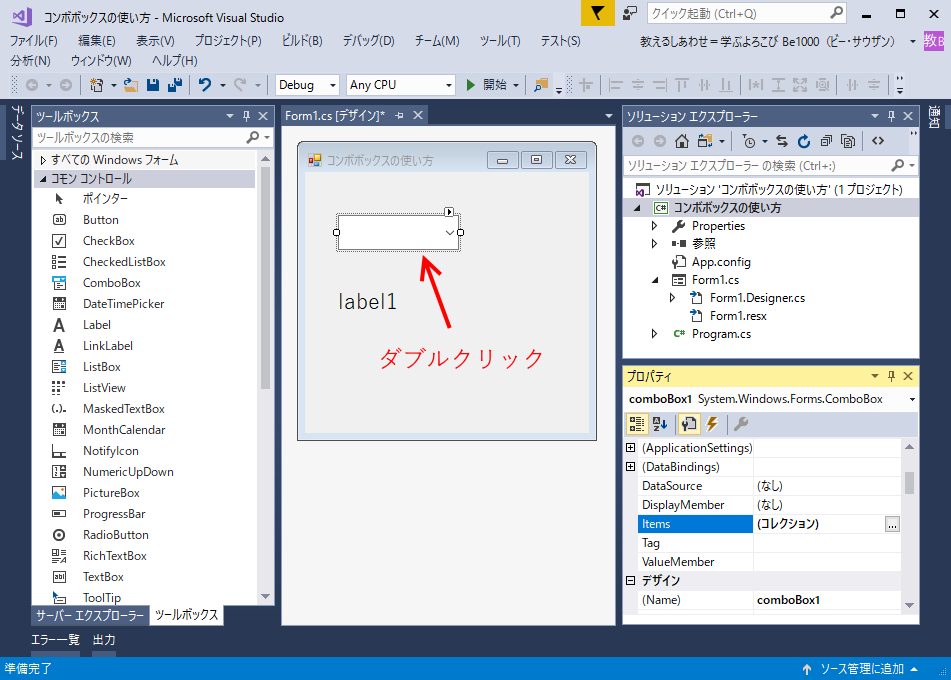
Form1にツールボックスからComboBoxとLabelをそれぞれ一つづつ貼り付けます。

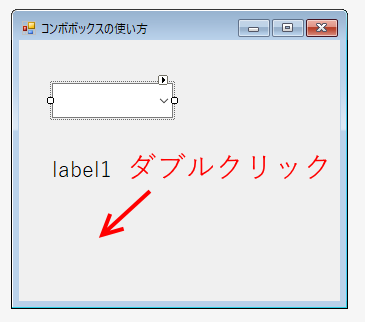
コンボボックスを選択した際に、ラベルに選択結果を表示するようにしたいと思います。
コンボボックスに表示される要素は、Itemsというプロパティで管理されています。
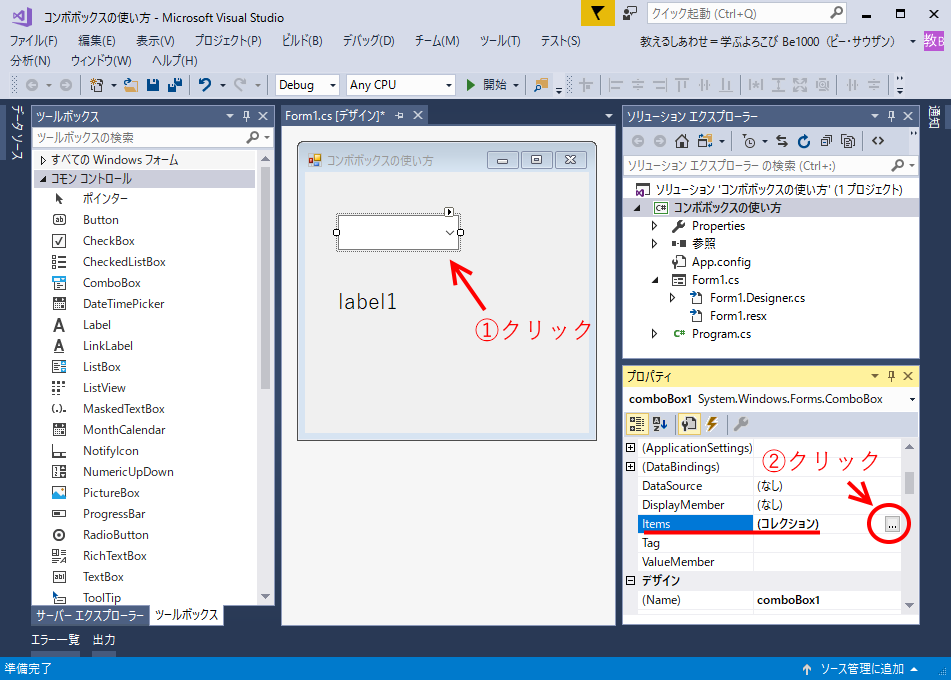
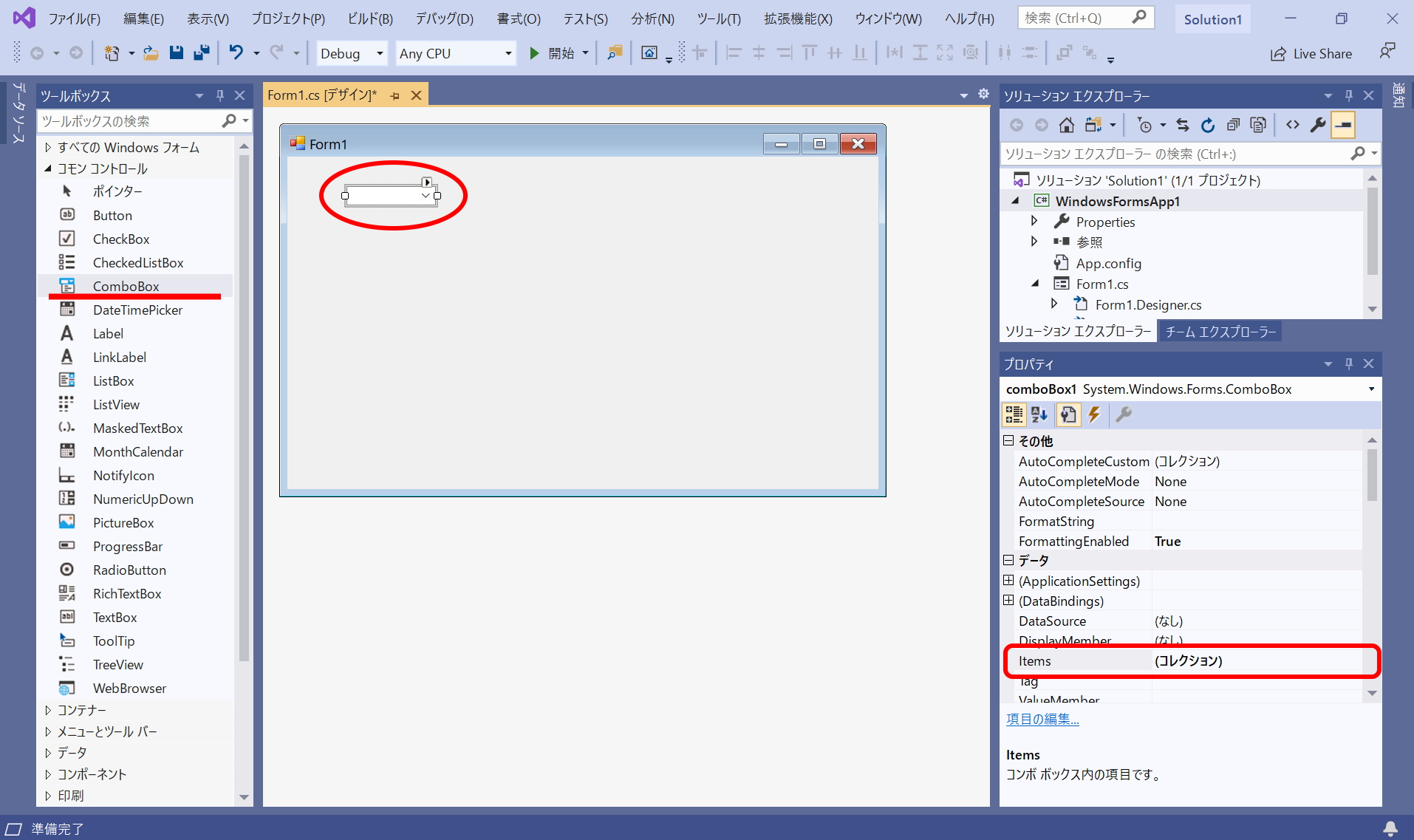
フォーム上のコンボボックスをクリックして(①)プロパティ画面のItemsにあるボタン[…](②)をクリックしてください。
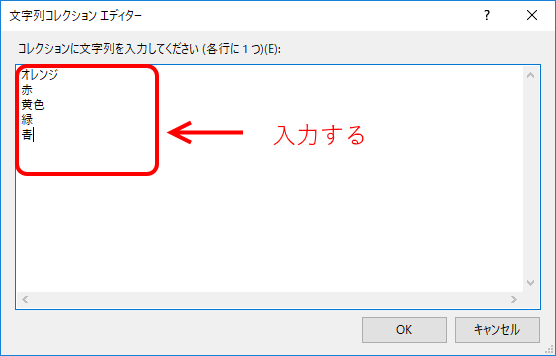
文字列コレクションエディターという画面が開きます。
テキストボックスに1行につき1アイテムという形で入力をしてOKボタンを押します。
一度実行確認してみてください。

実行後、コンボボックスをクリックすると先ほどテキストボックスに入力した文字がドロップダウンで表示されます。
ちなみにこの時点では、コンボボックスにキーボードから文字を入力出来てしまいます。(後で入力出来ないように設定します)
次に選択したアイテムをラベルに表示させましょう。
デザイン画面でコンボボックスをダブルクリックします。

コード作成画面が開きます。
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
// ここにコンボボックスのアイテムが変更されたときの処理を記述します
}
コンボボックスのイベントは沢山ありますが、基本はSelectedIndexChangedというコンボボックスのアイテムが変更されたときのイベントです。
ここに次のように記述します。
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
string selectedItem = comboBox1.SelectedItem.ToString() ;
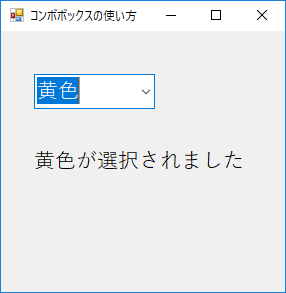
label1.Text = selectedItem + "が選択されました";
}
SelectedItemプロパティは、現在選択されているアイテムを指します。
ただし、SelectedItemはObject型のため、そのままラベルのTextプロパティに設定できません。(ラベルのTextプロパティはstring型)
ToString()メソッドを用いて文字列に直してからラベルのTextに設定しています。
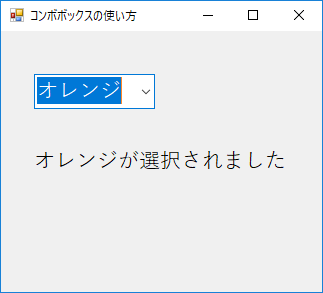
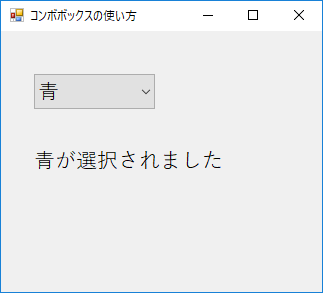
実行してみます。

アイテム名を取得するのではなく、アイテムのインデックス(0から始まる添え字)を取得したい場合もあります。
そんなときは、SelectedIndexプロパティを使います。
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
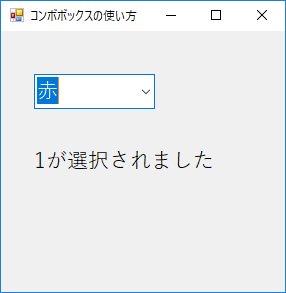
label1.Text = comboBox1.SelectedIndex + "が選択されました";
}
実行すると選択したアイテムの番号(0から始まるため-1した数)を表示します。

赤は、2番目のアイテムなので1が表示されています。
基本的な使い方は、以上です。
起動時に表示したアイテムを設定する
現在の状態は、フォーム起動時コンボボックスに何も選択されていない状態です。
フォーム起動時にあらかじめアイテムを選択しておきたい場合は、SelectedIndexプロパティを使います。
起動時に先頭のアイテム表示を表示するようにしてみます。
デザイン画面で、フォームの何もないところをダブルクリックしてフォームロードイベントのコードを表示させます。

private void Form1_Load(object sender, EventArgs e)
{
comboBox1.SelectedIndex = 0;
}
としてください。
SelectedIndexプロパティに指定する数値は、コンボボックスアイテムのインデックス番号を表します。
先頭は、0番目から始まります。この場合は、オレンジが選択されていることになります。
起動時のイメージ
ちなみにあえて何も選択したくないときは、-1を設定してください。
SelectedIndexプロパティの-1は、何も選択されていない状態を表します。
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.SelectedIndex = -1;
}
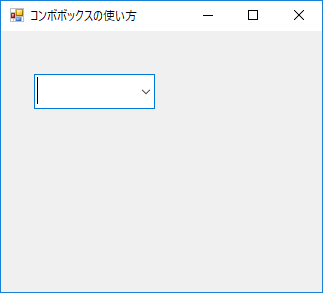
起動時のイメージ
ところでこの実行で、わたしは一つ違和感がありました。
フォームロードイベントでcomboBox1.SelectedIndex = 0;などとしてしまうと、ユーザが選択したわけではないのにSelectedIndexChangedイベントの処理が実行されてオレンジが選択されましたと表示してしまうことです。
実際のユーザの選択によってイベント処理を受け付けたいのであれば、SelectionChangeCommittedイベントを使った方がいいでしょう。
確認してみます。
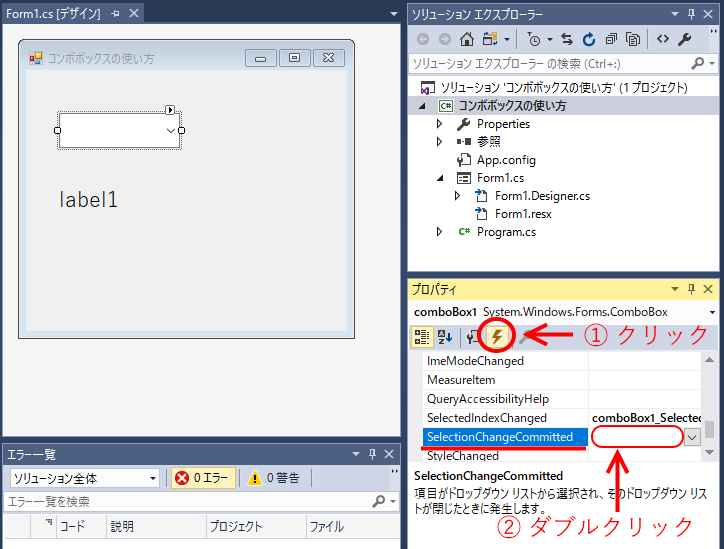
コンボボックスを選択した状態で、プロパティウインドウのイベント設定ボタン(稲妻のようなマークのボタン)をクリック(①)します。
次にSelectionChangeCommittedプロパティまでスクロールし、となりの白い部分をダブルクリックします。

先ほどSelectedIndexChangedイベントに記述したコードをSelectionChangeCommittedイベントの方に移動して確認してみてください。
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
// SelectionChangeCommitted に処理を移動 ↓
}
private void comboBox1_SelectionChangeCommitted(object sender, EventArgs e)
{
string selectedItem = comboBox1.SelectedItem.ToString();
label1.Text = selectedItem + "が選択されました";
}
実行確認すると起動時にコンボボックス選択がなされていますが、ラベルには何も表示されていません。

SelectionChangeCommittedイベントは、ユーザがコンボボックスのアイテムを選択したときに発生します。
何か選択してみてください。
プログラムからコンボボックスにアイテムを一つずつ追加する
最初にプロパティItemsからコンボボックスのアイテム要素を設定しました。
プログラムからコンボボックスに一つずつデータを追加したい場合は、
comboBox1.Items.Add(“アイテム文字列”);
とします。
例として起動時にコンボボックス内に5つアイテムを追加してみます。
private void Form1_Load(object sender, EventArgs e)
{
// コンボボックスにアイテムを追加
comboBox1.Items.Add("金");
comboBox1.Items.Add("銀");
comboBox1.Items.Add("群青色");
comboBox1.Items.Add("山吹色");
comboBox1.Items.Add("萌黄色");
}
配列の中身をコンボボックスアイテムに追加する
配列の内容をコンボボックスアイテムに追加するにはAddRangeメソッドを使います。
// 配列の内容をコンボボックスアイテムに追加する
string[] items = { "金", "銀", "群青色", "山吹色", "萌黄色" };
comboBox1.Items.AddRange(items);
コンボボックスへの入力を許可・不許可にする
コンボボックスのデフォルト設定では、入力が許可に設定されています。
許可というのは、コンボボックスにキーボードから文字入力が出来てしまう、という意味です。
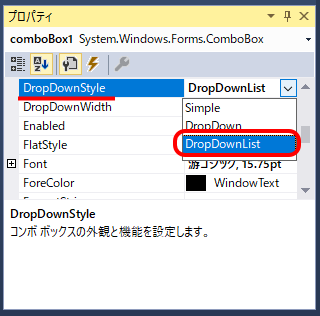
コンボボックスへの入力許可・不許可は、プロパティDropDownStyleで設定できます。
キーボードから入力できないようにするには、DropDownStyleの値をDropDownListに設定します。

設定後のイメージ(コンボボックスが少しグレーがかった表示になります)
プログラムから設定するには以下のようにします。
comboBox1.DropDownStyle = ComboBoxStyle.DropDownList;
DropDownStyleの値は3つあります。
MSDNのドキュメントは以下のようになっていました。
プログラムから使用する場合は、頭にComboBoxStyle.をつけてください。
| メンバ名 | 説明 |
|---|---|
| Simple | テキスト部分は編集できます。リスト部分は常に表示されます。(わたしの環境では常に表示はされませんでした) |
| DropDown(デフォルト) | テキスト部分は編集できます。リスト部分を表示するには、矢印ボタンをクリックします。これは、既定のスタイルです。 |
| DropDownList | ユーザーはテキスト部分を直接編集できません。リスト部分を表示するには、矢印ボタンをクリックします。リストが表示されるのは、AutoCompleteMode が Suggest または SuggestAppend の場合に限られます。 |
個人的には、デフォルト設定をDropDownListにして欲しいですね。
ソースコード全体
参考までに今回のソースコード全体を示します。
コンボボックスアイテムの追加や入力の不許可などの設定は全てプログラム(フォームロードイベント内)から設定しています。
以上、C#コンボボックスの使い方でした。


コメント
Itemsなんて項目はない
管理人です。
Itemsが無い!うーん。なんだろう???
先ほど最新のVisual Studio2019でもWindowsフォームアプリケーションを追加して試したのですが、わたしの環境ではItems項目は表示されていました。
イメージです。

プルダウンメニューの機能と入力の機能を併せ持っていて(= Combo, 複合)選択もキーボードでの入力も出来るからコンボボックスと言います。
HTMLのselectタグは選択だけで入力は出来ないので、セレクトボックスとかプルダウンメニューとかドロップダウンとか言います。
管理人です。ご指摘ありがとうございます!
確かにselectタグではテキスト入力が出来ませんね。
用語の解説までして重ね重ねお礼申し上げます。
記事を修正中しました。