パソコンでサイト閲覧や作成中「スマホやタブレットではどう見えるんだろう?」と確認したいときがあります。そんなときは、Chromeの開発者モードを表示すれば楽ちんです。
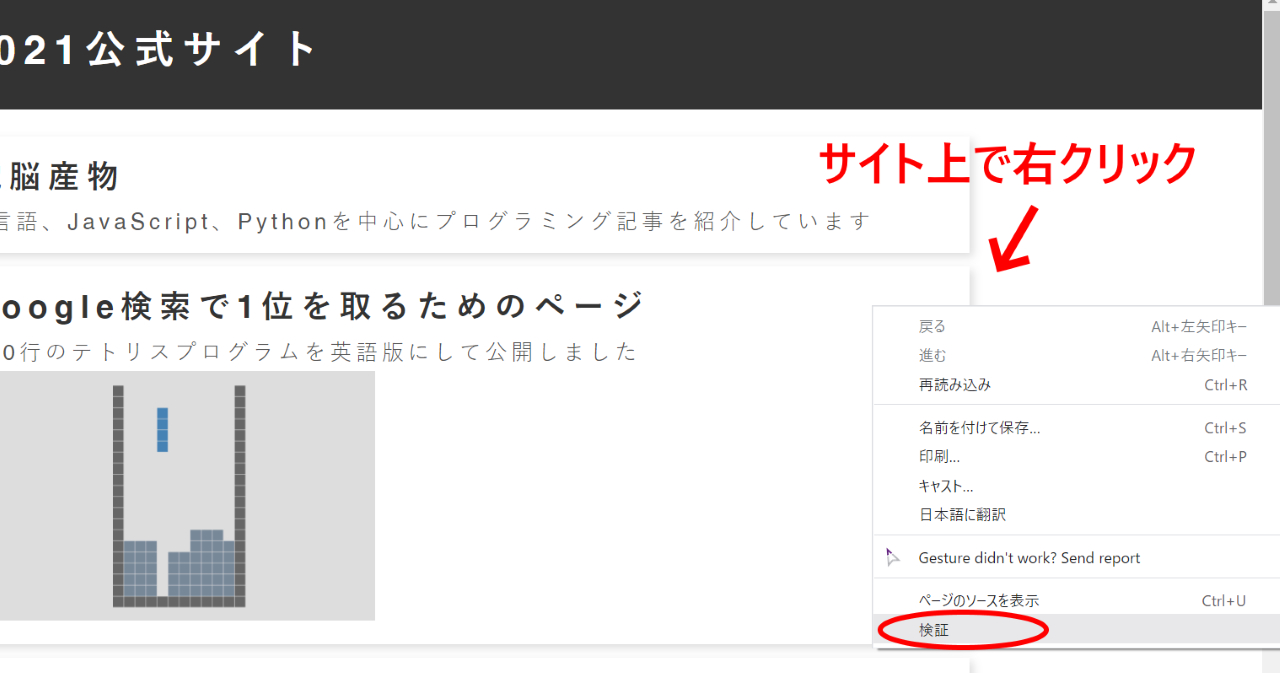
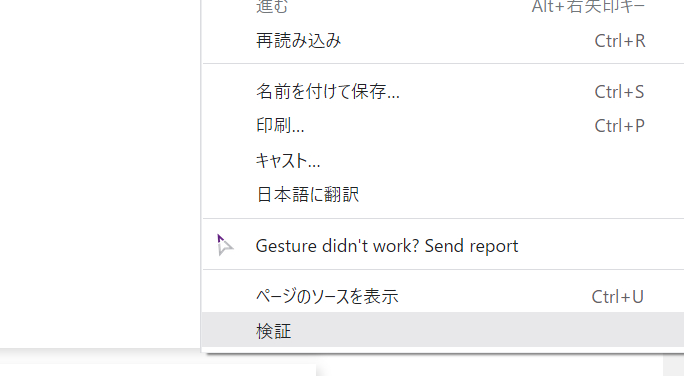
Chromeで確認したいサイトを表示して 右クリック > 検証 を選択します。

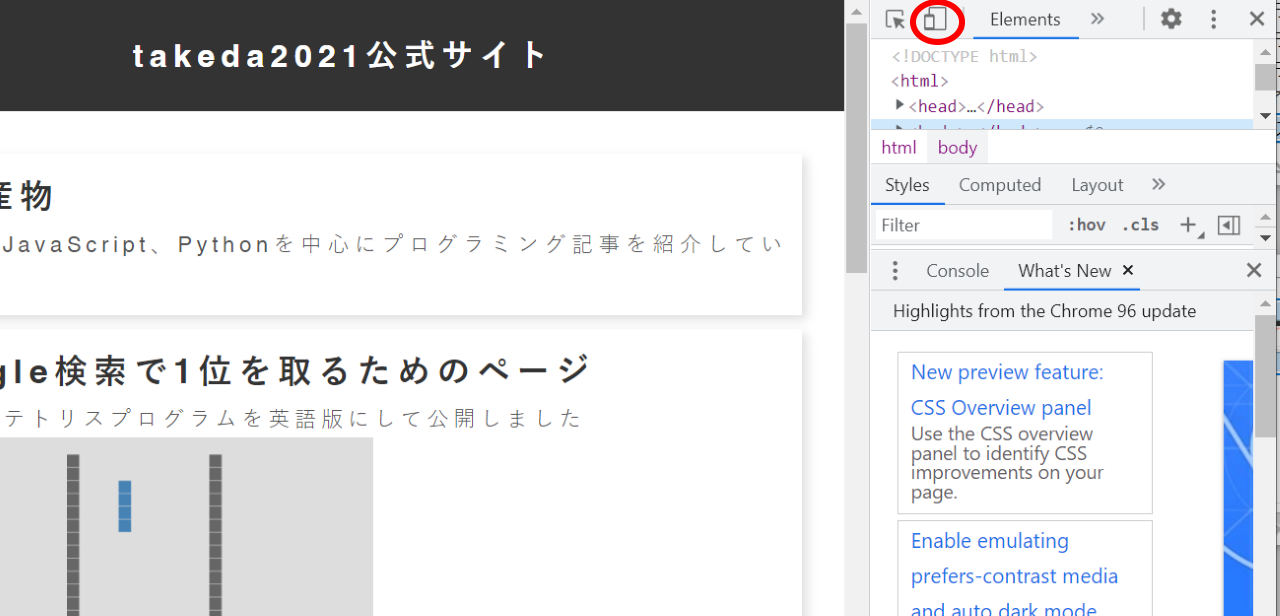
右側に検証ウインドウが表示されます。デバイスアイコンをクリックします。

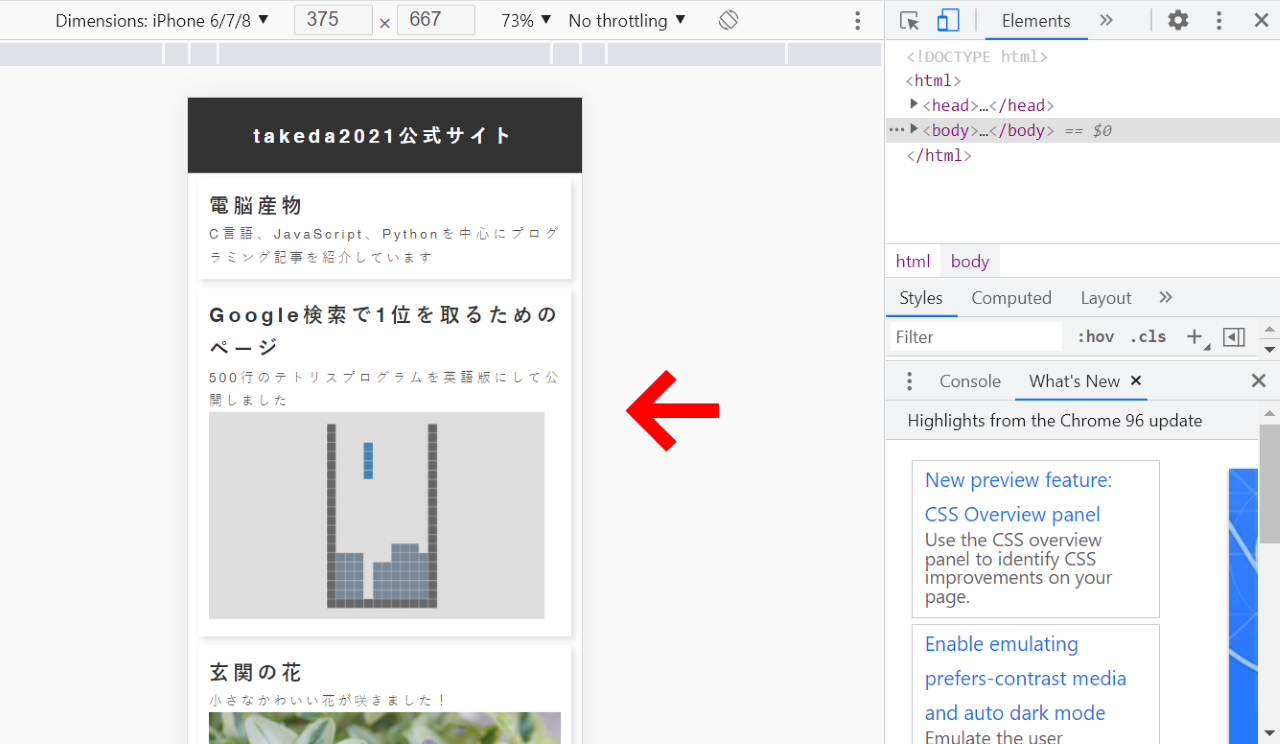
スマホやタブレットで見たときのイメージが表示されます。(下図はiPhone6/7/8の場合)

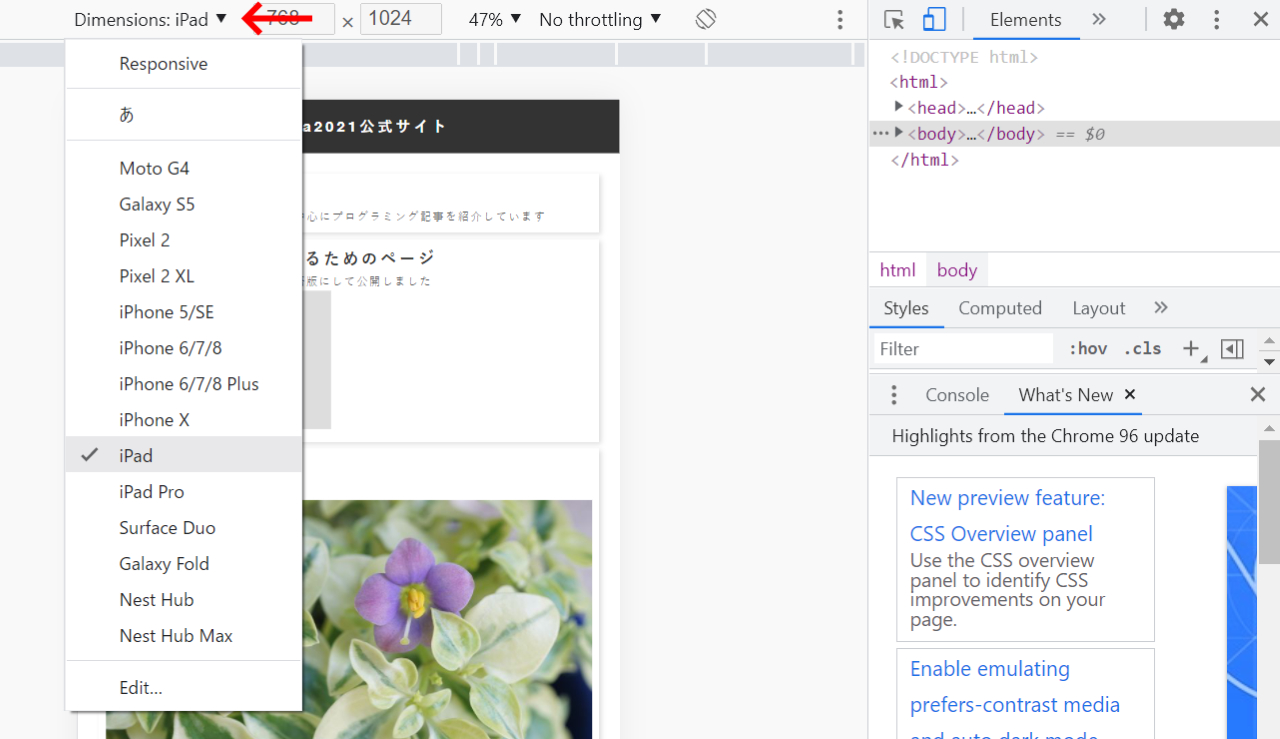
いくつかの端末は最初から登録されているので選択して変更することもできます。

以上、Chromeでスマホやタブレットで見たときのサイトイメージを確認するでした。



コメント