この記事では例としてC#を使ってアプリに画像ファイルを埋め込む場合のリソースの設定と使い方について説明します。
Windowsアプリ作成にはリソースという言葉が時々出てきます。
リソースは、英語でresource(=資源)を表しています。
この場合は、アプリから利用する画像や音声ファイルなどの素材をイメージすると分かりやすいかもしれません。
ただWindowsアプリから利用できるリソースは、内部リソース、外部リソースと色々あるようです。
今回はアプリケーション内部に画像をリソースとして設定して使ってみます。
この方法は、時に「アプリに画像を埋め込む」などという言い方をするかもしれません。
画像を埋め込むと基本的には実行ファイルのサイズがその分大きくなります。~.exeファイルの中に画像ファイルも含まれている感じです。
プロジェクトの作成
ファイル >新規作成 >プロジェクト… からWindowsフォームアプリケーションを選択してください。
プロジェクト名はリソースに設定した画像を表示するとしておきます。
フォームにピクチャボックスを1つ貼り付けてください。
大きさは適当で大丈夫です。

今回は、ピクチャボックスの大きさをフォームの大きさに合わせてフィットさせて画像を表示させようと思います。
フォームの何もないところでダブルクリックしてフォームロードイベントを作成します。
以下のように記述してください。
private void Form1_Load(object sender, EventArgs e)
{
this.Text = ProductName;
// ピクチャボックスの設定
pictureBox1.Dock = DockStyle.Fill; // フォームいっぱいに貼り付ける
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; // 縦横比を変えずに引き延ばす
}
ピクチャボックスのDockプロパティをFillにすることで画面いっぱいに張り付くようになります。
関係ない話ですが、テキストボックスのDockプロパティをFillにするとメモ帳っぽくなります。
次に、ピクチャボックスのSizeModeプロパティにPictureBoxSizeMode.Zoomを設定します。
ウインドウの大きさを変えた場合、合わせて画像も伸び縮みするようになります。(現段階では、画像は表示されません)

ちなみにSizeModeにPictureBoxSizeMode.StretchImageを指定すると縦横比に関係なく画像が伸び縮みするのに対し、PictureBoxSizeMode.Zoomにすると縦横比を維持したまま伸び縮みしてくれます。
リソースに画像を埋め込む手順
kero.bmpというデスクトップ上の画像ファイルをリソースに設定する手順を示します。
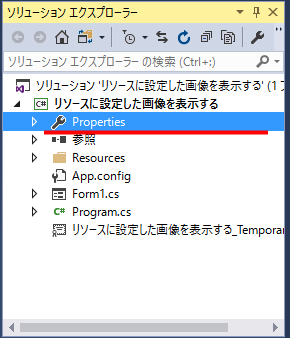
ソリューションエクスプローラのPropertiesをダブルクリックしてください。

プロジェクトプロパティ画面が表示されます。
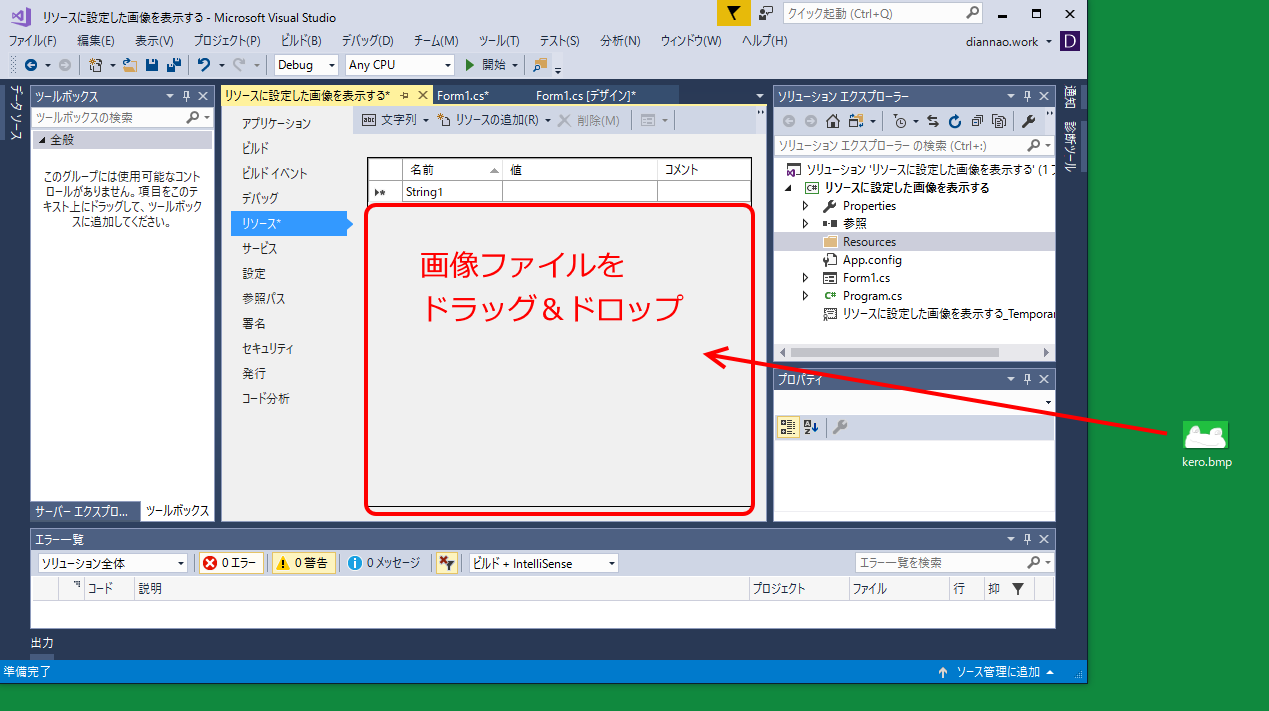
左側のメニューからリソースタブを選択します。
これがリソース管理画面です。
ここにデスクトップにある画像ファイルkero.bmpをドラッグ&ドロップします。

これだけです。
このドラッグ&ドロップで次の2点が実行されます。
・画像ファイルをプロジェクトのResourcesフォルダに追加する
・追加したファイルのリソース名称を自動的に設定

とりあえず設定だけでOKの方は次の項を読み飛ばしても構いません。
リソースのプロジェクトでの管理方法を詳しく知りたい方は次の項をご覧ください。
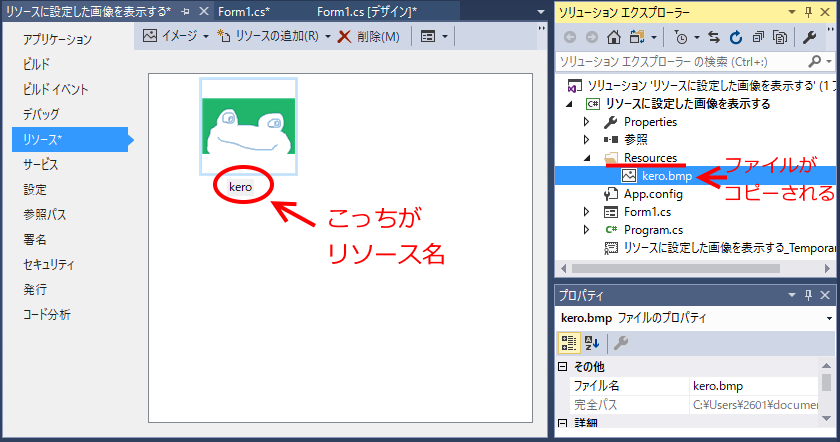
リソース名とリソース画像に指定するファイルの管理
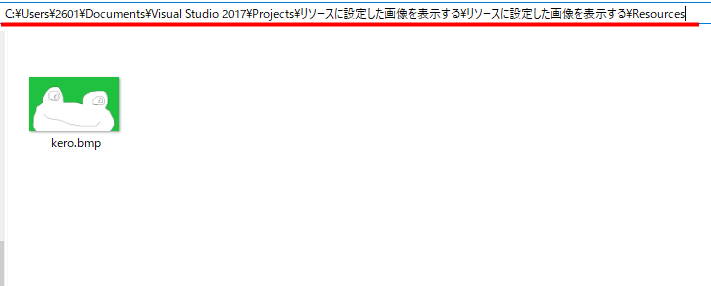
リソースに画像ファイルを設定した場合、プロジェクトにはその画像ファイルがコピーされます。
コピーされる位置はプロジェクトフォルダ内のResourcesというフォルダになります。

コピーした画像ファイルの管理は、ソリューションエクスプローラのプロジェクトにあるPropertiesを展開して表示されるResources.resxファイルで行っています。
階層をたどっていくと今回追加した画像ファイルがkeroというリソース名で登録されているのが分かります。

ドラッグ&ドロップで画像を追加した場合、自動的に登録されるリソース名は、ファイル名から拡張子を抜いた名前になるようです。
先ほどドラッグ&ドロップで行った手順を一からやってみると以下のようになります。
試す方は、まず一度Resourcesフォルダの画像ファイル(例ではkero.bmp)とPropertiesのリソース管理画面にあるリソースアイコン(例ではkero)をそれぞれ右クリックして削除してください。(先ほど登録したリソースが完全に削除されます)
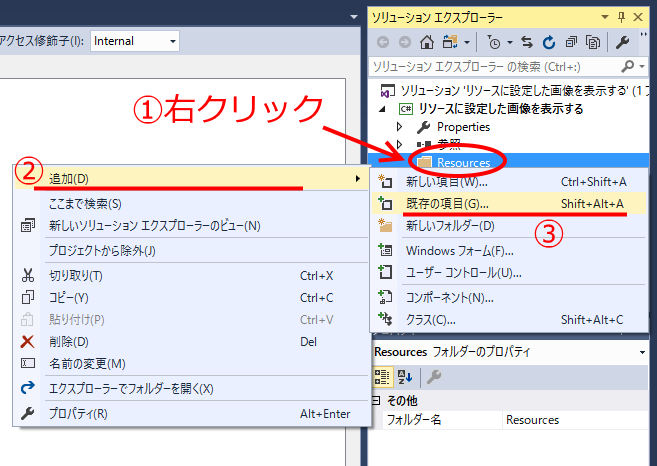
次にソリューションエクスプローラのResourcesフォルダを右クリックします。
追加> 既存の項目…
を選択して既存の項目追加ウインドウを表示させてください。

ファイル名入力の右側からイメージファイルを選択すると画像ファイルが選択できるようになります。(追加できる画像は、PNG形式やJPEG、GIF等も選べるようです)
画像ファイルを選択してください。

この時点でリソース管理画面を表示させても何も存在していません。
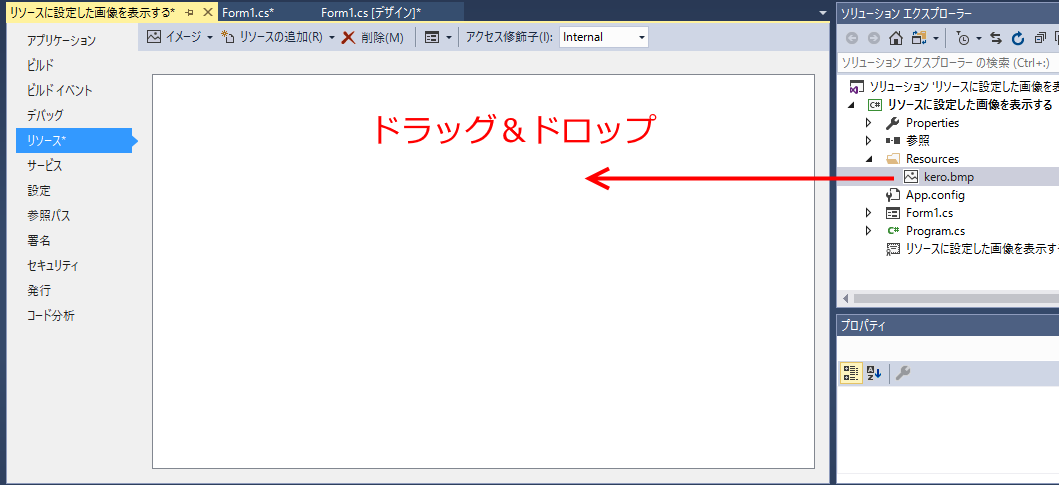
リソースとして使うには、

ソリューションエクスプローラの画像ファイル名をリソース管理画面にドラッグ&ドロップします。
これで、PropertiesのResources.resxファイルに自動的にソースコードが追加されプロジェクトから利用できるようになります。(リソース名は自動で設定されます)

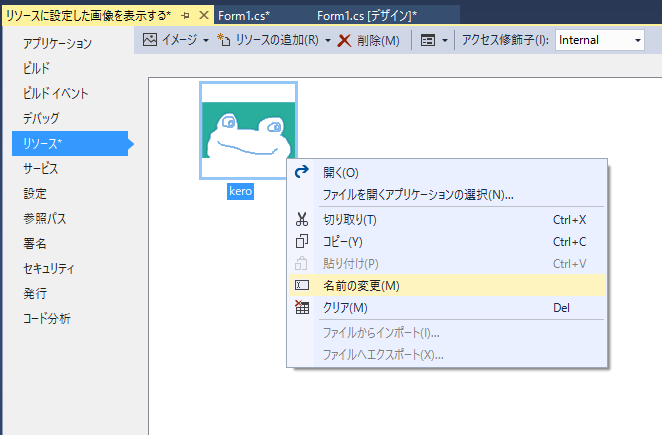
リソース名を変更したい場合は、画像アイコンを右クリックして
名前の変更
を選択します。

これで、PropertiesのResources.resxファイルが上書きされ、新しいリソース名をプロジェクトから利用できるようになります。
ピクチャボックスにリソース画像を表示する
ピクチャボックスにリソースに設定した画像を表示する方法は、簡単です。
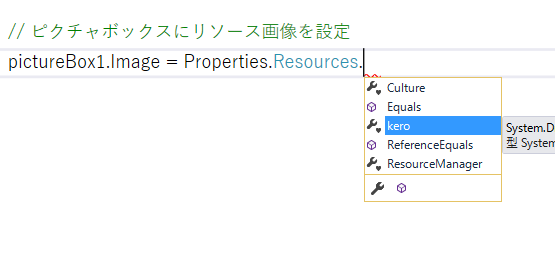
ピクチャボックスのImageプロパティにProperties.Resources.とピリオドまで打ち込むと選択肢が表示されます。
その中から、先ほど追加したリソース名を選択するだけです。

例
// ピクチャボックスにリソース画像を設定 pictureBox1.Image = Properties.Resources.kero;
アプリを実行時にピクチャボックスにリソース画像を表示させてみます。
上記のコードをフォームロードイベント内に追加します。
private void Form1_Load(object sender, EventArgs e)
{
this.Text = ProductName;
// ピクチャボックスの設定
pictureBox1.Dock = DockStyle.Fill; // フォームいっぱいに貼り付ける
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; // 縦横比を変えずに引き延ばす
// ピクチャボックスにリソース画像を設定
pictureBox1.Image = Properties.Resources.kero;
}
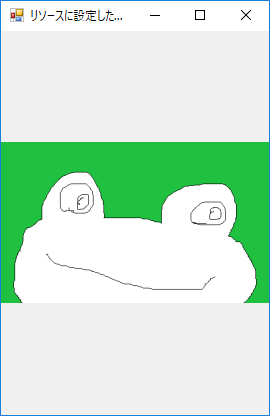
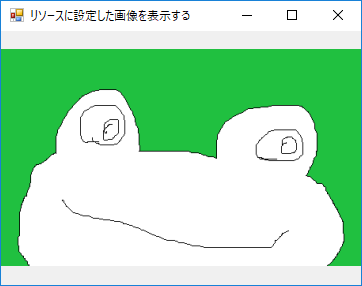
実行結果です。

今回のプログラム(Form1.cs)全体
全体のコードを示します。


コメント