ゲームのスコアや残り時間、キャラクタの名前等々…UnityのUI Textを使うと変数の内容を簡単に表示できます。
本稿ではUnityを使って変数の内容をUI Textに表示する方法を解説します。
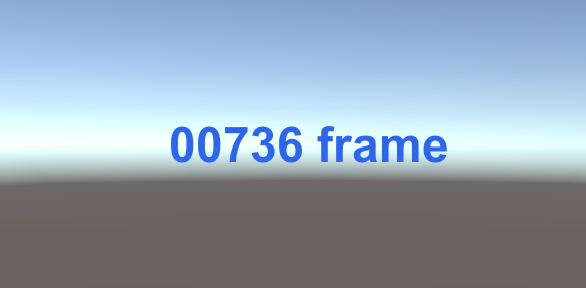
今回の実行イメージ(画面中央にフレーム数を表示しています)

では早速作りましょう。
プロジェクトを準備
UnityEditorを起動します。
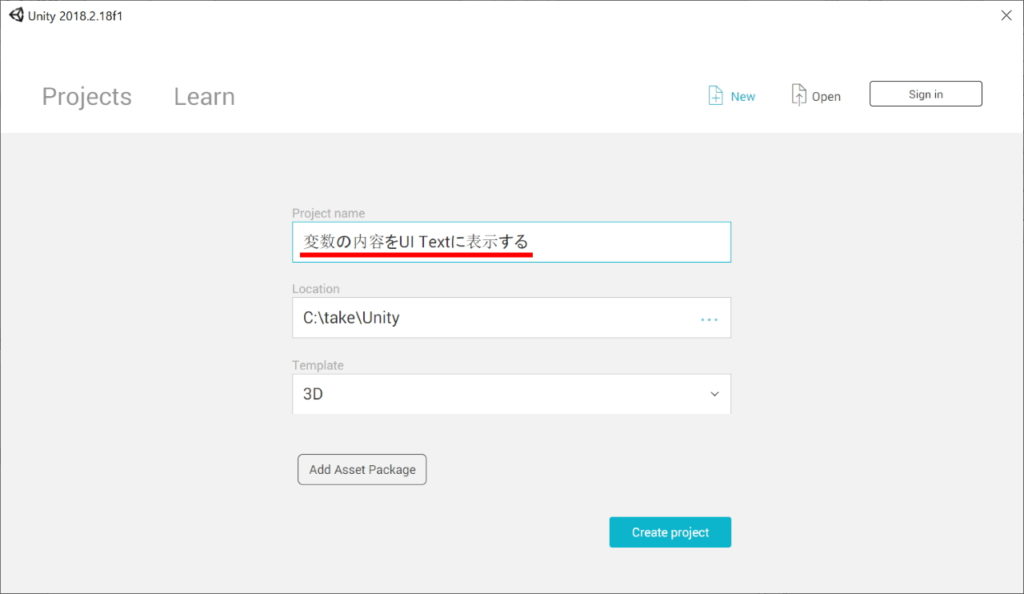
+New を選択し新規プロジェクトを作成します。
プロジェクト名 を「変数の内容をUI Textに表示する」としてCreate projectボタンをクリックします。

とりあえずシーンを保存します。
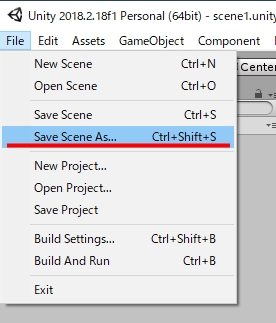
File > Save Scene As… をクリック、

シーン名を「scene1」としました。

プロジェクトの準備はこれで完了です。
UI Textをシーンに配置する
UI Textをシーンに追加しておきます。これがゲーム画面で変数の内容を表示する場所となります。
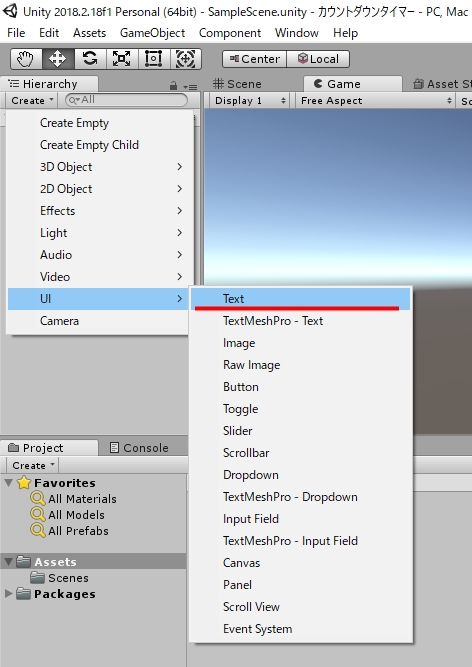
Hierarchyウインドウで Create > UI > Text を選択。

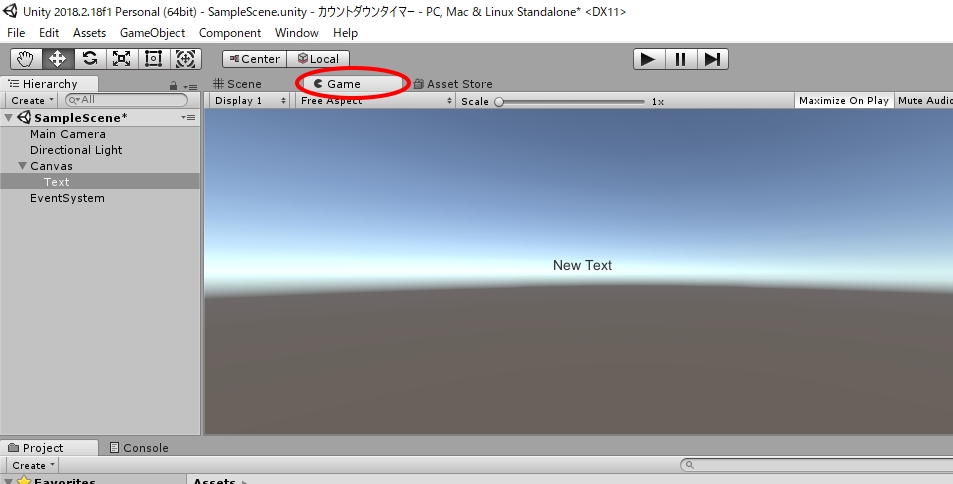
UI部品は、通常のSceneタブでは確認しにくいため、Gameタブに切り替え。
New Textと小さく表示されている部分が先ほど追加したUIテキストです。

表示位置の設定をします。
今回は分かりやすく画面の中央に表示とします。
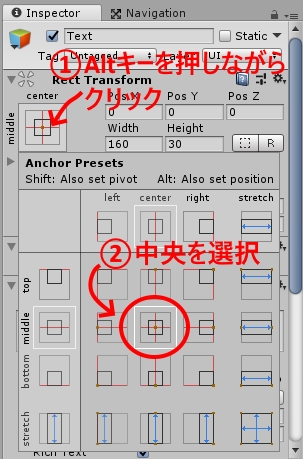
Textを選択した状態で、InspectorウインドウのRect Transform項目を表示します。
center、middleと小さく書かれた四角いアイコンがあるので、Altキーを押しながらクリック。
次に表示されたAnchor Presetsの中にある中央の四角アイコン部分をクリックし表示位置を選択。
この設定で、UI Textが画面の中央に表示されるようになる。
作成するゲームによっては、ここでゲーム画面の右上や左下など大まかな表示位置の設定を行うことになります。ちなみに細かい位置変更はPox X、Pox Yで調整します。
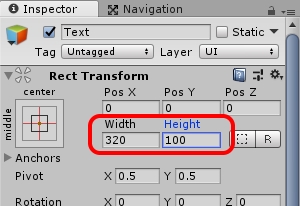
テキストUIのサイズがデフォルトでは少し小さいため、幅と高さを大きくしておく。
今回は幅320、高さ100とした。幅と高さが小さいとフォントサイズを大きくしたとき見えなくなるので注意!←ここ大事!
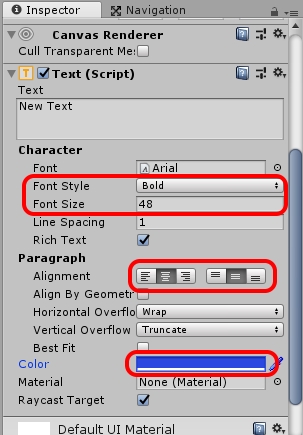
同じくInspectorウインドウで、表示文字のサイズとUI枠内の位置も変更しておく。
Font StyleをBold、Font Sizeを48として、左右と上下の中央ぞろえボタンをクリック。文字色(Color)は適当に変更。
ここまでの変更後イメージ。画面中央にNew Textと表示されていればOK。
とりあえず見た目はこれで大丈夫です。
スクリプトアタッチ用の空のオブジェクトを作成する
C#スクリプトをアタッチするための空のオブジェクトを作成します。
今回は空のオブジェクトを作成していますが、実際はプレイヤーオブジェクトだったりすでに存在しているオブジェクトがあればそちらを使っても大丈夫です。
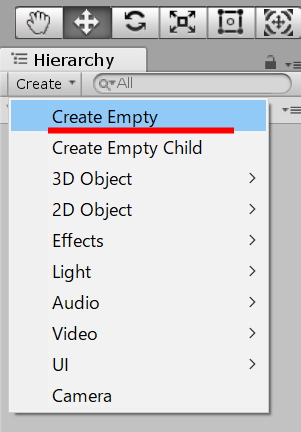
Hierarchyウインドウで Create > Create Empty を選択。

名前をGameControlとしておきます。

このGameControlに次の項目で作成するC#スクリプトをアタッチします。
C#スクリプトを作成する
変数内容をUI Textに表示するためのC#スクリプトを作成します。
今回は表示したい変数もこのスクリプト内に宣言しています。
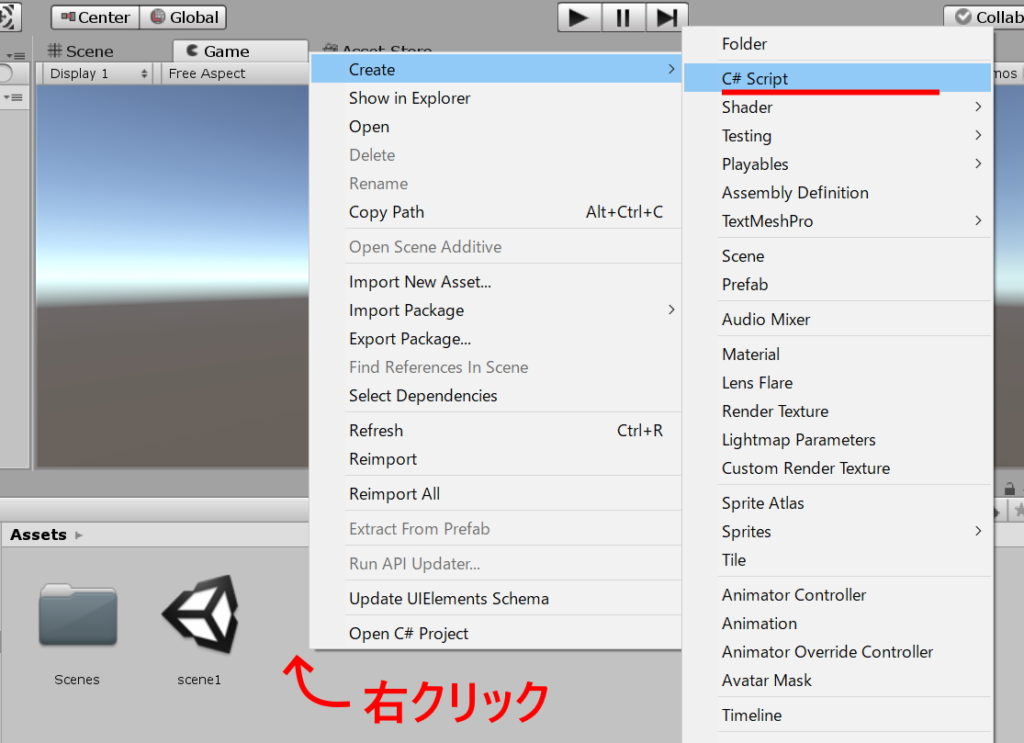
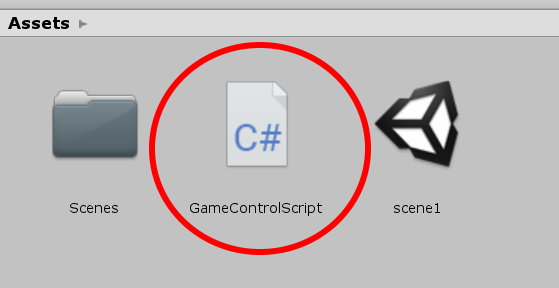
Assetsウインドウの何もないところで、
右クリック > Create > C# Script を選択。

スクリプト名は「GameControlScript」としておきます。

GameControlScriptをダブルクリックしてVisual Studioを起動します。
UI部品をスクリプト内で扱うため、スクリプト先頭部分に
using UnityEngine.UI;
を記述しておきます。
UI Textに対応するクラスはUnityEngine.UIにあるTextクラスとなります。
アタッチした後、Inspectorウインドウで表示できるようにクラス内にPublic宣言しておきます。
public Text TextFrame;
今回フレーム数を表示させてみようと思いますので変数名はTextFrameとしました。
フレーム数表示用の変数としてint型のframeも併せて宣言しておきます。
private int frame;
ここまでのイメージです。
GameControlScript.cs
using UnityEngine;
using UnityEngine.UI;
public class GameControlScript : MonoBehaviour {
// UI Text指定用
public Text TextFrame;
// 表示する変数
private int frame;
// Use this for initialization
void Start () {
:
変数frameはStartメソッドで初期化しておきます。
void Start () {
frame = 0;
}
フレーム数を表示するためにUpdateメソッド内に以下を記述します。
void Update () {
TextFrame.text = string.Format("{0:00000} frame", frame);
frame++;
}
C#スクリプトは以上です。
ソースコード全体
GameControlScript.cs
using UnityEngine;
using UnityEngine.UI;
public class GameControlScript : MonoBehaviour {
// UI Text指定用
public Text TextFrame;
// 表示する変数
private int frame;
// Use this for initialization
void Start () {
frame = 0;
}
// Update is called once per frame
void Update () {
TextFrame.text = string.Format("{0:00000} frame", frame);
frame++;
}
}
C#スクリプトをオブジェクトにアタッチする
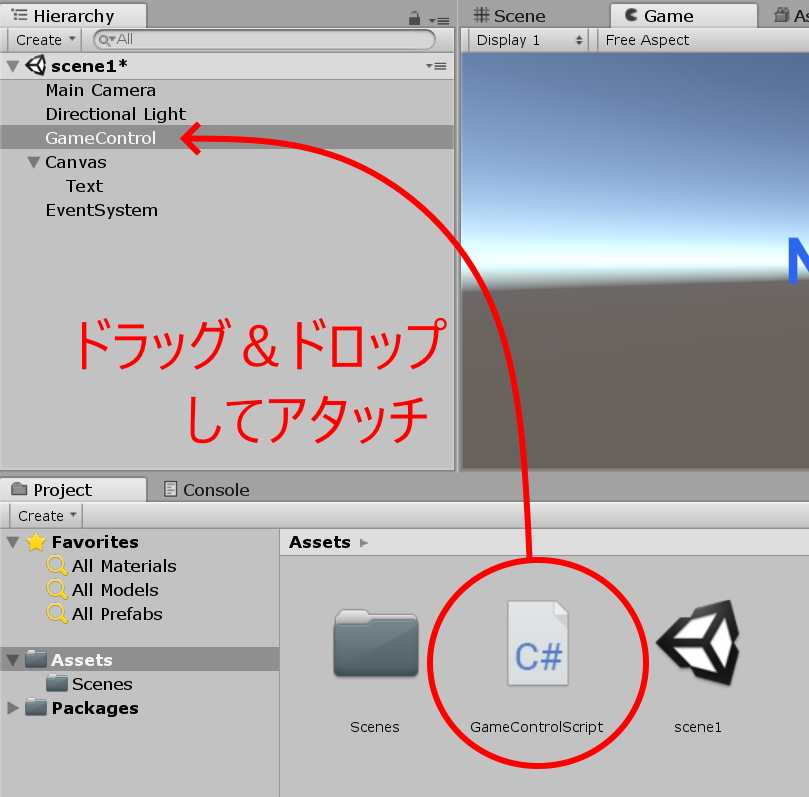
作成したスクリプトを動作させるためにHierarchyウインドウ上のGameControlオブジェクトにドラッグ&ドロップしてアタッチします。

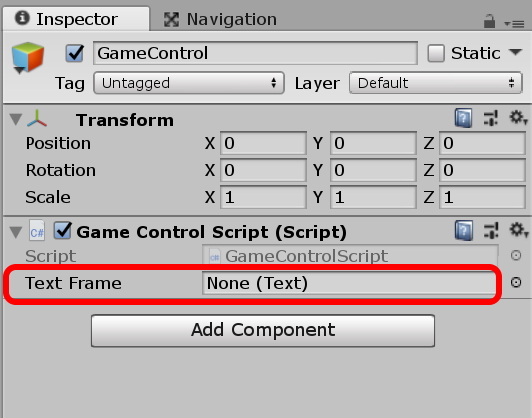
アタッチ後、HierarchyウインドウのGameControlをクリックしてInspectorウインドウを表示させます。

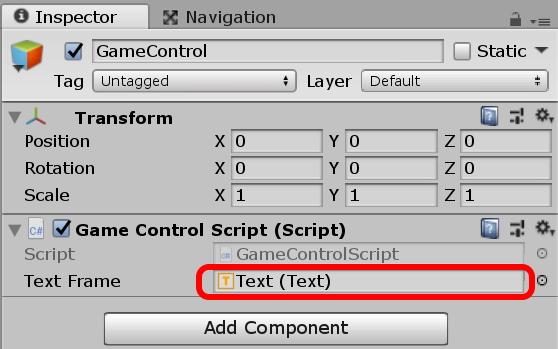
先ほどGameControlScriptでPublic宣言したTextFrameの項目がNone(Text)となっています。
この状態で次の項目に進みます。
シーン上のText UIとC#スクリプトを結びつける(完成)
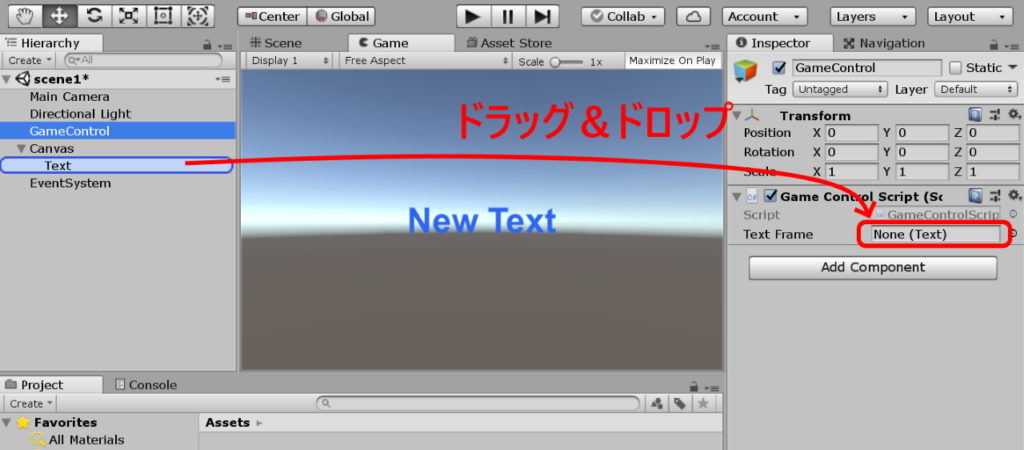
Hierarchyウインドウに作成したUI TextをこのTextFrameの項目と結びつけると変数をUI Text部分に表示させることが出来るようになります。
UI Text(Canvasの中にあるText)をInspectorウインドウのText Frameの項目にドラッグ&ドロップします。

次のように表示が切り替われば設定完了です。

実行イメージ
再生ボタンで実行してみてください。
フレーム数がゲーム画面中央に表示されていれば完成です。(数値がカウントされていきます)

以上、Unityを使って変数の内容をUI Textに表示する方法でした。



コメント