JavaScriptでクラス(class)どう使えばいいのか?ということを考えてみます。
クラス作成の応用編として3つのサンプルを考えてみました。
2.指定した位置に円を描くクラス(canvas利用)
3.ランダムな位置にランダムな大きさの円を描くクラス(canvas利用)
特に2と3はcanvasタグを利用してグラフィックを描き、見た目として分かり易いものを考えてみました。
はじめに
JavaScriptに限りませんが、クラスという考え方を使わなくてもプログラム制作は可能です。
JavaScriptで言うなら、function関数で十分作成可能です。
でもせっかくですからクラスを使って「再利用」できるようなプログラムを作ってみたいものです。
わたしが初めてオブジェクト指向の言語に触れたのは、Javaでした。
最初に作ったクラスは、ロールプレイングゲームのキャラクタひな型のクラスです。
RPGゲームでは、キャラクタのHPやMPなどをプロパティと呼んだりするので、オブジェクト指向言語の用語としっくりくる感じがしました。
Javaで作ったクラス
// xCharacter RPGのキャラクタをJavaのクラスを使って定義する
class xCharacter {
private String name ;
private String jobName ;
private int hp ;
private int mp ;
xCharacter ( String n, String jn, int h, int m ) {
name = n ;
jobName = jn ;
hp = h ;
mp = m ;
}
void show() {
System.out.printf("Name: %s\n", name ) ;
System.out.printf("Job : %s\n", jobName ) ;
System.out.printf("Hp : %d\n", hp ) ;
System.out.printf("Mp : %d\n\n", mp ) ;
}
int getHp() { // HPをゲット
return hp ;
}
void setHp ( int h ) { // HPをセット
hp = h ;
}
}
たいしたクラスではありませんが、勉強には役立ちました。
ですから、JavaScriptでも最初にこんな感じのクラスを作ってみます。
JavaScriptのクラス記述方法について分からない場合は、以下を参照して下さい。

RPGのキャラクタをJavaScriptのクラスで表現してみる
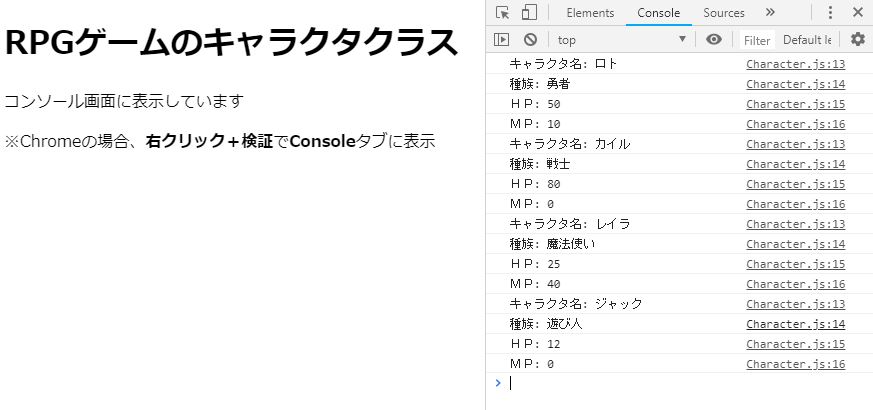
キャラクタ名、種族、HP、MPなどのプロパティを持つRPGのキャラクタクラス(Character.js)を作ってコンソール画面から確認してみます。一応、キャラクタ名と種族は文字列型、HPとMPは数値型のデータとして考えます。
実行イメージ
※コンソール画面に表示されます。(Chromeの場合、右クリック-検証で、Consoleタブを表示させる)

例えば一体のキャラクタを表すクラス(Character.js)を作るとこんな感じになります。
/* Character.js : キャラクタクラス*/
class Character{
// コンストラクタ(クラスをインスタンス化<new>したときに実行される処理)
constructor(name, type, hp, mp){
this.name = name; // thisをつけるとプロパティ扱いとなる
this.type = type;
this.hp = hp;
this.mp = mp;
}
// メソッド(インスタンスを通して呼び出すことができる関数)
showParameter(){
console.log("キャラクタ名: " + this.name);
console.log("種族: " + this.type);
console.log("HP: " + this.hp);
console.log("MP: " + this.mp);
}
}
解説
コンストラクタで設定したクラスのプロパティ値をメソッドshowParameterで表示する機能を持つクラスです。
コンストラクタでは、引数に指定した4つの値(name, type, hp, mp)を、それぞれ4つのプロパティ(this.name, this.type, this.hp, this.mp)に設定しています。
constructor(name, type, hp, mp){
this.name = name; // thisをつけるとプロパティ扱いとなる
this.type = type;
this.hp = hp;
this.mp = mp;
}
変数名の先頭にthis.をつけています。こうすることで、クラスのインスタンス変数を通して利用できる変数プロパティ扱いとなります。
このクラスを使う場合(インスタンス化する場合)は、こんな感じで呼び出します。
var chara1 = new Character("ロト", "勇者", 50, 10);
作ったクラスをインスタンス化(利用できる状態にすること)にはnew演算子を使います。
new Characterなんて書くとすごく分かり易い気がしませんか?
このようにクラスを使うと物事を自然にとらえることができます。
上記の場合であれば、chara1というインスタンス変数を通してCharacterクラスのプロパティやメソッドにアクセスすることが出来ます。
例えば、メソッドshowParameterを使う場合は、
chara1.showParameter();
とします。
もちろん、先ほどプロパティに設定したthis.x, this.y, this.rなどもこのインスタンス変数を通してアクセスすることが出来ます。
参照例
console.log(chara1.x);
代入例
chara1.r = 100;
プログラム全体と実行イメージ
プログラム全体を示します。
プログラムファイルは、Character.js(クラス定義部分)とindex.html(クラス呼び出し部分)に分かれています。
キャンバスの指定した位置に円を描くクラスを作ってみる
コンソールの表示だけではつまらないと思いますので、次にHTMLのcanvasタグを使ってグラフィックを描画してみます。
キャンバス(canvas)上の指定した位置に円を描くクラスを作ってみました。
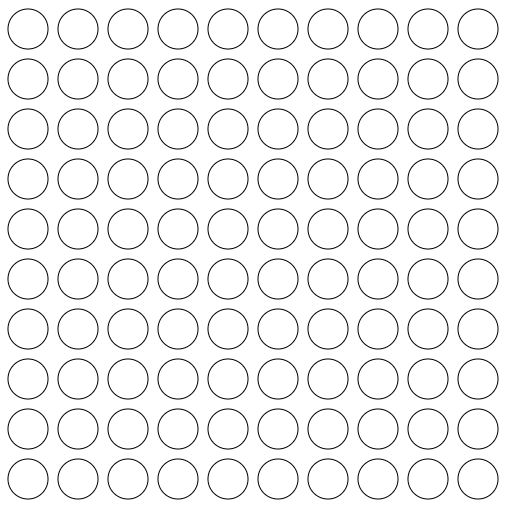
実行イメージ

クラスの仕様とソースコード
円を描くクラス(Arcクラス)は以下のような仕様です。
| コンストラクタ (constructor) |
引数:円のx座標、y座標、半径 引数の値をプロパティとして設定 |
| 描画メソッド (void draw) |
コンストラクタで設定したプロパティ(x座標、y座標、半径)を使ってキャンバスの指定位置に円を描画する |
これをJavaScriptでクラスにしてみます。
Arc.js
/* Arc.js : キャンバスの指定した位置に円を描くクラス*/
class Arc{
// コンストラクタ(x座標, y座標, 半径)
constructor(x, y, r){
this.x = x; // x座標
this.y = y; // y座標
this.r = r; // 半径
console.log("x: " + this.x + " y: " + this.y + " r=" + this.r);
}
// 描画メソッド
draw(){
g.beginPath();
g.arc(this.x, this.y, this.r, 0, Math.PI*2, false);
g.stroke();
}
}
解説
プロパティは、クラスのインスタンスを通して利用できる変数です。
したがって、上記のthis.x、this.y、this.rは全てプロパティとなります。
描画メソッドdraw内の変数gはグローバル変数として宣言されているキャンバスに描画するためのコンテキスト変数です。
また、drawメソッドの処理は3行ありますが、この3行でキャンバスの指定位置に円を描画しています。
g.beginPath(); g.arc(this.x, this.y, this.r, 0, Math.PI*2, false); g.stroke();
キャンバスへの図形描画方法について詳しく知りたい方は、さまざまな図形を描く – Canvas -HTML5.jpが参考になります。
クラスの利用方法
実際にこのクラスをインスタンス化して使う場合は、こうなります。
let arc = new Arc(100, 100, 50); arc.draw();
上記例だとキャンバスのx座標: 100, y座標: 100の位置に半径50ピクセルの円が描画されます。
もっと沢山の円を表示したい場合なら、例えば次のような繰り返し処理に入れることで実現出来ます。(以下の例では縦列10個×横列10個の合計100個の円)
// クラスArcを使って指定位置に円を100個描く
for(let i=0; i<10; i++){
for(let j=0; j<10; j++){
let arc = new Arc(i*50+25, j*50+25, 20);
arc.draw();
}
}
プログラム全体
プログラム全体を示します。
プログラムファイルは、Arc.js(クラス定義部分)とindex.html(クラス呼び出し部分)に分かれています。
ランダムな位置にランダムな大きさの円を描くクラスを作ってみる
先ほど作ったキャンバスの指定位置に円を描くクラス(Arc.js)をまるまる利用していますので、プログラム上はほとんど同じです。
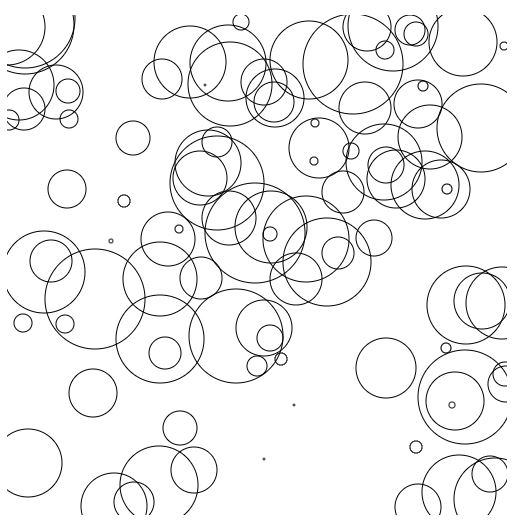
実行イメージ

サンプルを見る
※実行する度に表示は変化します
クラスの仕様とソースコード
一応、ランダムな位置に円を描くクラス(ArcRandomクラス)の仕様です。
| コンストラクタ (constructor) |
引数なし プロパティ(x座標、y座標、半径)にそれぞれランダム値を設定 |
| 描画メソッド (void draw) |
コンストラクタで設定した ・ランダムな位置(x座標、y座標) ・ランダムな大きさの半径 のプロパティを使ってキャンバスに円を描画する |
これをJavaScriptでクラスにしてみます。
ArcRandom.js
/* ArcRandom.js : ランダムな位置に円を描くクラス*/
class ArcRandom{
// コンストラクタ
constructor(){
this.x = Math.floor(Math.random() * canvas.width); // x座標
this.y = Math.floor(Math.random() * canvas.height); // y座標
this.r = Math.floor(Math.random() * 50) + 1; // 半径
console.log("x: " + this.x + " y: " + this.y + " r=" + this.r);
}
// 描画メソッド
draw(){
g.beginPath();
g.arc(this.x, this.y, this.r, 0, Math.PI*2, false);
g.stroke();
}
}
解説
キャンバスの幅と高さは、それぞれwidthとheightというプロパティに格納されます。
起動時に取得した変数canvasを通して、canvas.width, canvas.heightとしてキャンバスの幅と高さをそれぞれ取得しています。
例えばHTMLタグで
<canvas id="canvas" width="500" height="500"></canvas>
とした場合、canvas.widthとcanvas.heightにはそれぞれ500が代入されています。
クラスの利用方法
実際にこのクラスをインスタンス化して使う場合は、こうなります。
let arc = new ArcRandom(); arc.draw();
プログラム全体
サンプルでは、100個の円をランダムな位置とランダムな大きさでキャンバスに描画しています。
プログラム全体を示します。
プログラムファイルは、ArcRandom.js(クラス定義部分)とindex.html(クラス呼び出し部分)に分かれています。


コメント