今回は、アニメーションGIFでサイトにワンポイント目を引く部分を作ってみたいと思います。
アニメーションGIFについて
まずは以下でアニメーションGIFについて知識を深めてください。
ffmpegを使ってMP4動画をアニメーションGIF化する
お次はスマホなどで撮影した動画をパソコンに準備します。
ffmpegという動画変換ソフトを使ってアニメーションGIF化してみます。
ffmpegのダウンロード
ffmpegは以下公式サイトからZIP形式のフィアルをダウンロードしてください。
FFmpeg
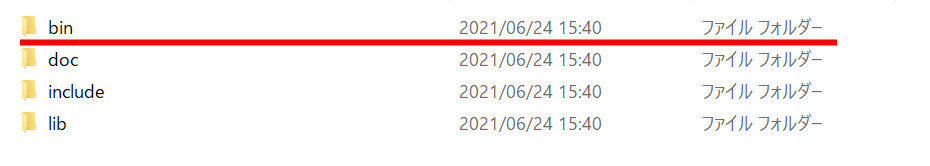
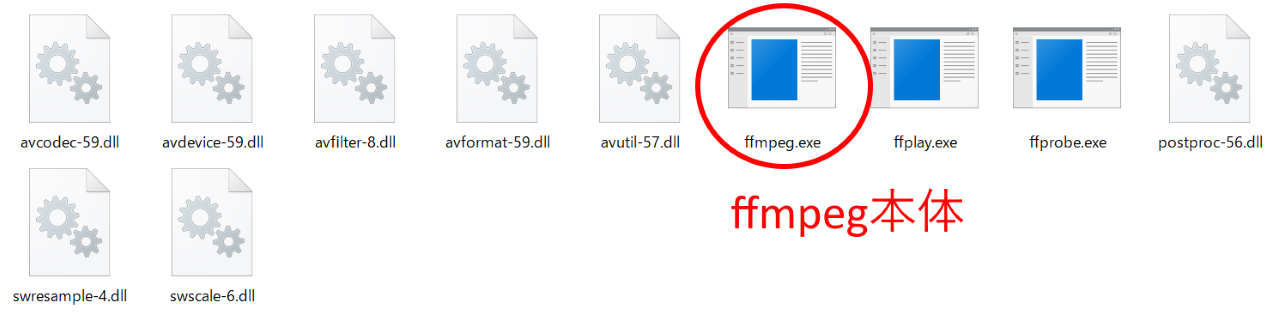
解凍した中にあるbinフォルダにffmpeg本体は入っています。

binフォルダ毎、適当な場所に移動して使います。
ffmpeg.exeがプログラム本体です。ただしbinフォルダ内のファイルは基本的に必要なファイルなので削除したり別の場所に移動したりしないでください。

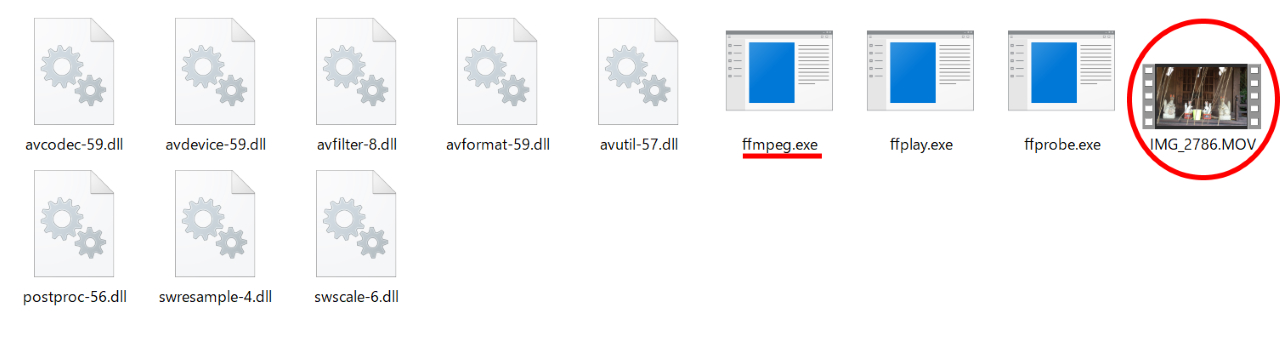
変換したい動画をffmpeg.exeと同じフォルダに保存しておく
変換したい動画は先ほど移動したbinフォルダの中(ffmpeg.exeと同じフォルダ)に移動しておいてください。

動画をアニメーションGIF化する
スマホなどで撮影した動画はかなりサイズも大きい為、そのままピクセルサイズではデータ量が大きくなってしまいます。ピクセルサイズをサイト表示に適したサイズにしてアニメーションGIF化してみます。
ffmpegはコマンドラインから操作するのが基本ですので、以下の例はffmpeg.exeがあるフォルダまで移動してコマンド入力(Windowsならコマンドプロンプト上で入力)で実行してください。
コマンド例
元ファイルmoto.MOVを出力ファイル名をout.gifとして幅320ピクセル、毎秒15フレームのアニメーションGIFに出力する
ffmpeg -i moto.MOV -vf scale=320:-1 -r 15 out.gif
上記をモノクロ(白黒)動画にしたいなら
ffmpeg -i moto.MOV -vf scale=320:-1,hue=s=0 -r 15 out.gif
hoge.mp4の動画の開始10秒から60秒間を切り出してout.mp4として保存する
ffmpeg -i hoge.mp4 -ss 10 -t 60 -c copy out.mp4
作品例
Pythonで作ったゲーム

近所の神社で撮影(ちょっと怖い)